各SNSにパン載せてます♪遊びに来てね~
どうも。こけしです😊
WordPressでブログを立ち上げたら、まず最初に設定しておきたいことがあります。
これをしておかないと、せっかく作ったブログが見られるようにならなかったり、セキュリティで問題が発生したりなど、後々面倒なことになります。
ちょっと大変かもしれませんが、一度やってしまえば終わりです!
詳しく、わかりやすく説明していくので、一緒に作業していきましょう♪

最初は意味が分からないだろうけど、とりあえず設定できれば内容は理解できなくても大丈夫よ~
その1 パーマリンクの設定
最初は「パーマリンクの設定」をしていきます。
一体なんの設定かというと・・・
ブログのトップページ(ホーム)には、サーバーの契約時に決めたドメイン名「例)https://kokeshiroblog.com」が割り当てられます。
ブログの「軸」となるURLですね。
記事を書く、つまりページを追加すると、そのページのURLはhttps://kokeshiroblog.com/〇〇といったようにうしろに「〇〇」が入る形で表示されます。
「パーマリンクの設定」をすることで、この「〇〇」の部分を記事を書くたびに自分で設定できるようになるんです。

例えばこけしは、カテゴリーごとに惣菜パンなら「sozai1」「sozai2」みたいに設定してるよ♪
設定の仕方も「記事の書き方」のところで説明するから心配しないでね~
パーマリンクの設定手順
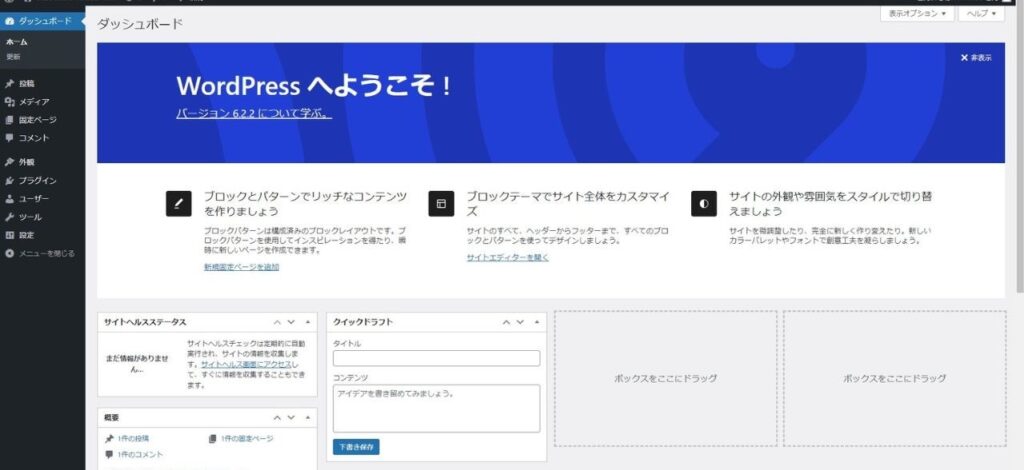
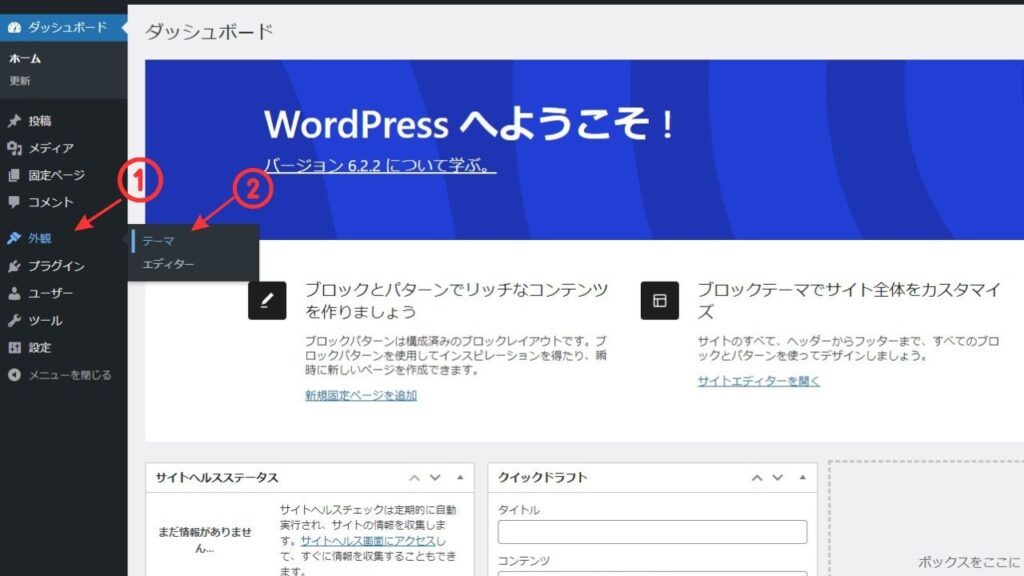
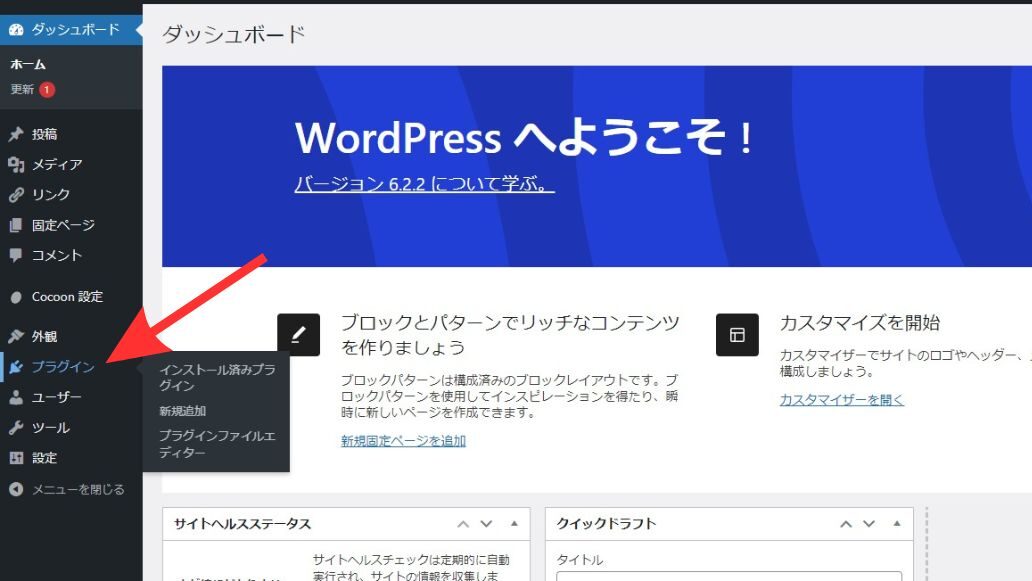
WordPressにログインすると、このような「管理画面」が表示されます。
(バージョンなど表示が一部違ったりするかもしれませんが気にしなくて大丈夫です)
ブログの設定や投稿は全てこの管理画面で行っていきますよ♪

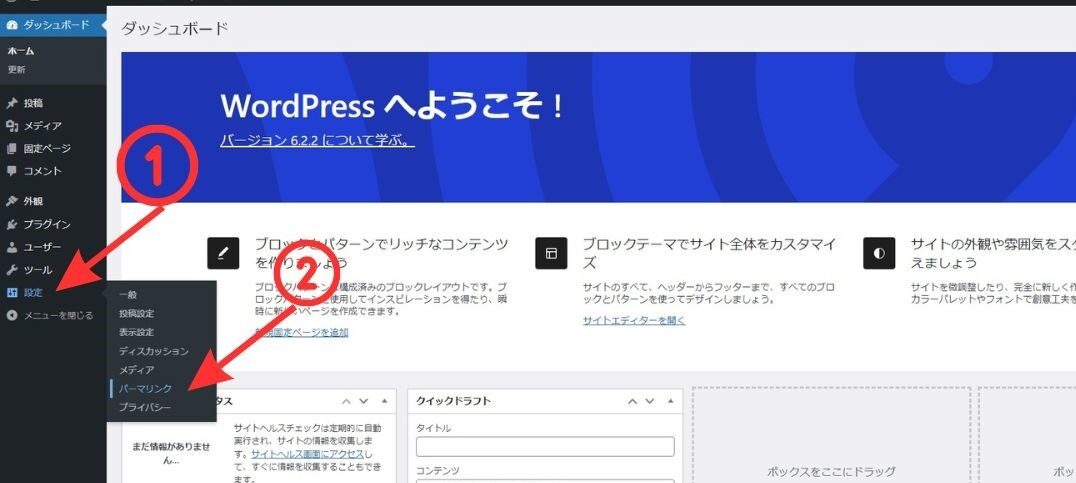
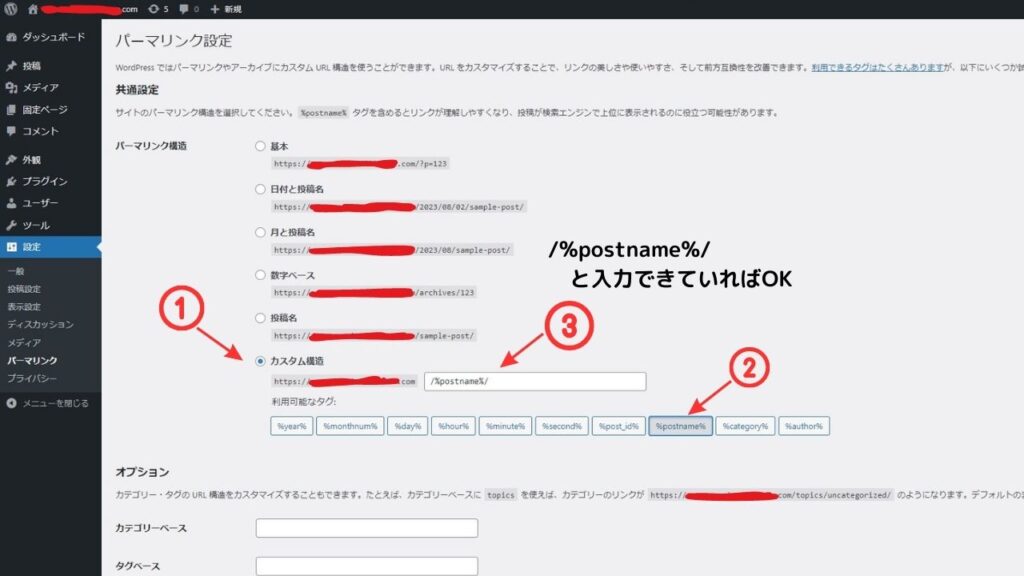
まず、左側の「設定」にカーソルを合わせて、右側に出てきた「パーマリンク」をクリックします。

①カスタム構造を選んで、②/%postname%/をクリック。
そうすると、③の空欄に/%postname%/と自動的に入力されます。

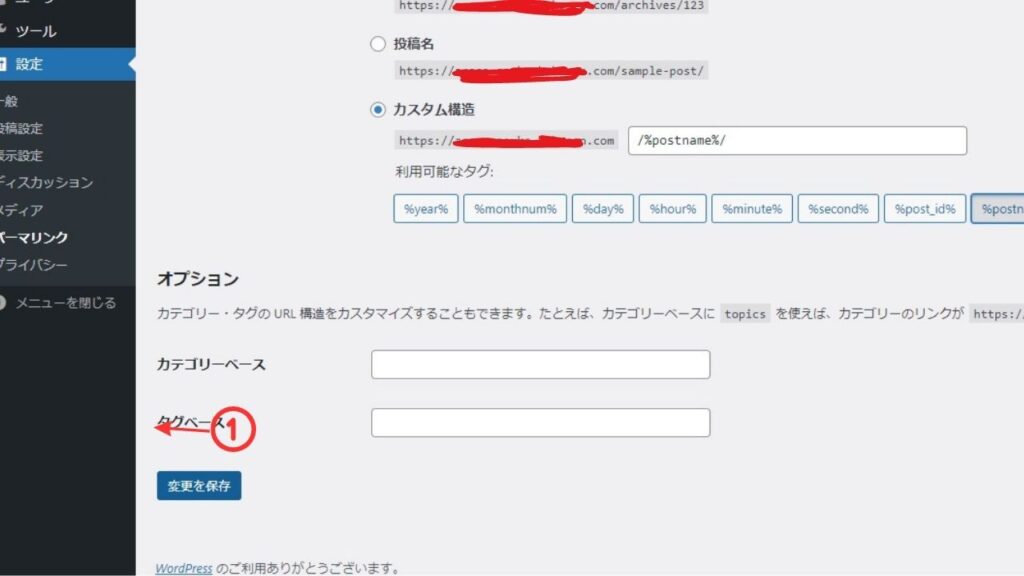
そしたら一番下の「変更を保存」をクリックします。

保存されるとなぜか「投稿名」にチェックがつきますがそのままでOK。
これでパーマリンクの設定は完了です♪
その2 テーマの設定
次に、ブログに使用する「WordPressテーマ」を設定します。

ブログのデザインの「着せ替え」みたいなイメージ~
管理画面左側、①外観にカーソルを合わせて、②「テーマ」をクリックします。

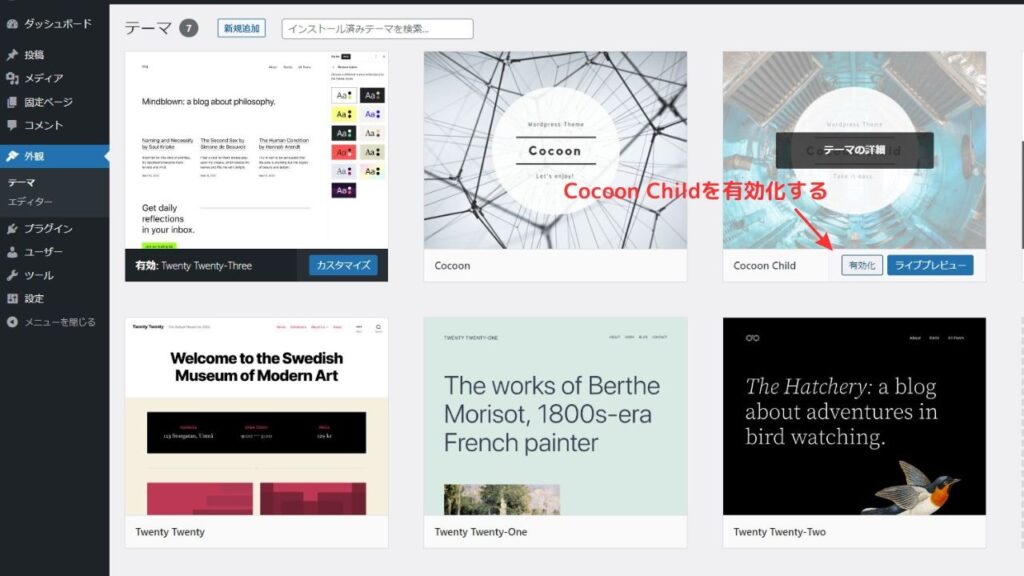
テーマが色々入っているので、その中から「Cocoon Child」を選んで「有効化」します。

Cocoonを”親テーマ”、Cocoon Childを”子テーマ”と呼ぶよ。
親テーマを選んじゃうと後で問題が発生することがあるんだけど、理屈はよくわからなくても大丈夫!
とにかく「Cocoon Child」を選んでね!

これでテーマの設定は完了です♪
その3 プラグインの導入
ここでは「プラグイン」と呼ばれるものをブログに追加していきます。
プラグインを入れると、WordPressやCocoonなどのテーマに備わっていない機能を追加することができるんです。

例えばかわいいデザインの目次を使えるようになったり、自動的にバックアップしてくれたり。
専門知識がなくてもこれを使ってブログをカスタマイズできるってワケ!
プラグインはすっごくたくさんあるんですが、プラグイン同士やテーマとの相性などで不具合が出ることもよくあります。
あまりむやみに入れずに、最低限必要なものだけ入れることをオススメします。

入れるプラグインの「正解」はなくて、人によって同じ機能を持つ他のプラグインを入れていたりするよ。
定番のものだけど入れてみたら不具合が出てしまったり・・・ということがあったので、こけしが安定して使えているものを紹介するね!
プラグイン① SiteGuard WP Plugin
ブログのセキュリティを強化してくれるプラグインです。
こけしの記事を読んでConoHa WINGでブログを開設した場合ははじめからインストールされているかもしれません。
その場合はインストールの説明のところは読み飛ばしてくださいね♪

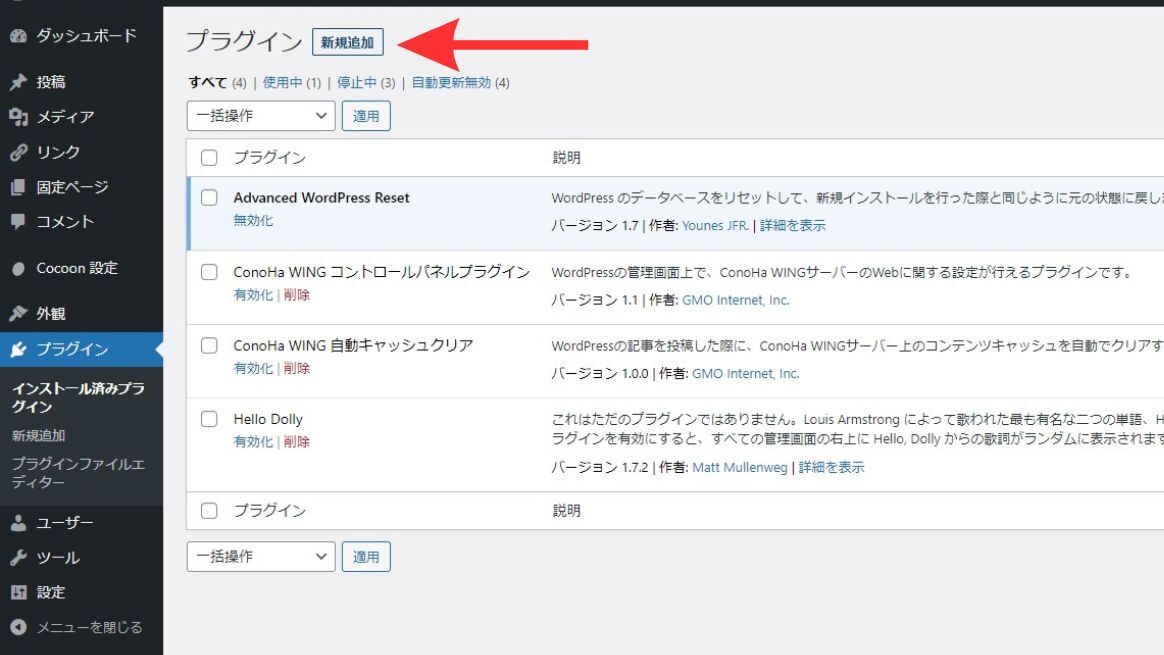
管理画面の「プラグイン」をクリックして、”SiteGuard WP Plugin”が入っていたらすでにインストールされているよ~
ではインストールしていきます。
まずは「プラグイン」をクリック。

上の方にある「新規追加」をクリック。

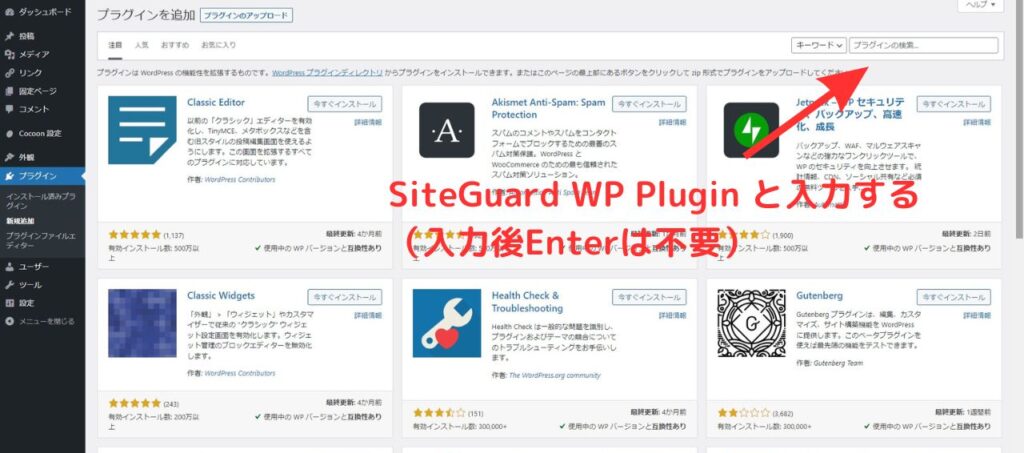
色々なプラグインが表示されると思います。
目的のプラグインを探したいので、右の検索窓に「SiteGuard WP Plugin」と入力してください。

スペルが間違ってたりすると検索で出てこなかったりするから、上の文章からコピペして検索してね。
入力したらEnterは押さずに少し待つと、検索結果が表示されるよ~

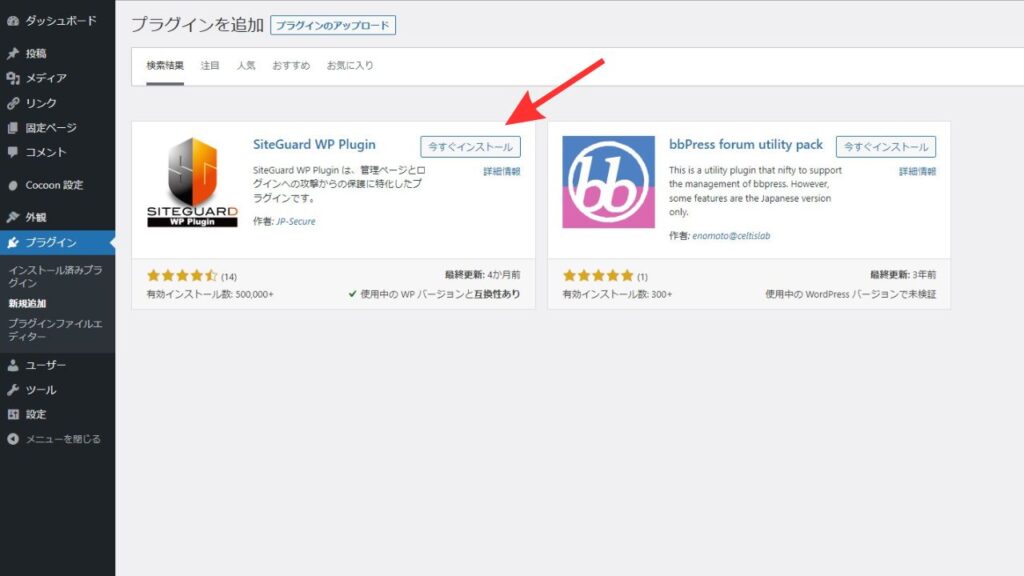
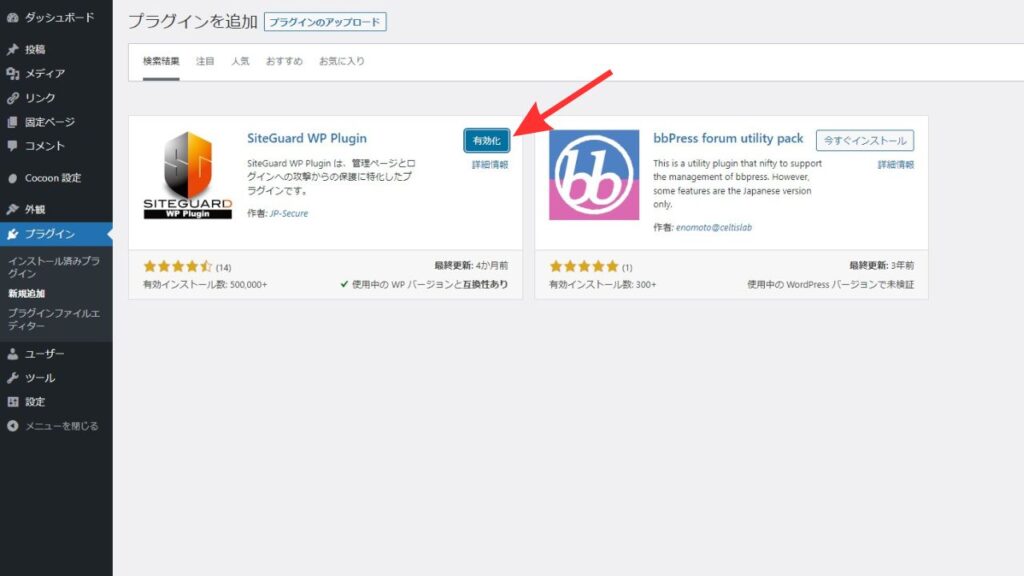
「SiteGuard WP Plugin」が出てくるので、今すぐインストールをクリック。

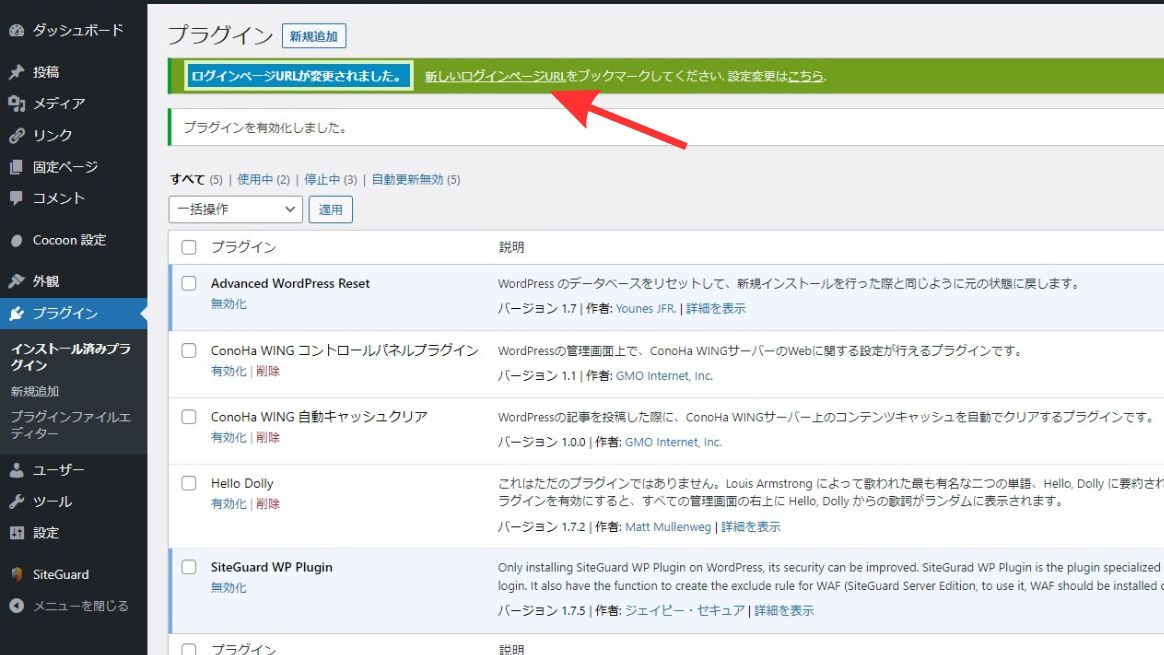
インストールが終わると「有効化」が出てくるので、これもクリック。

自動的に↓の画面に変わるので、「新しいログインページURL」を・・・の部分をクリックします。

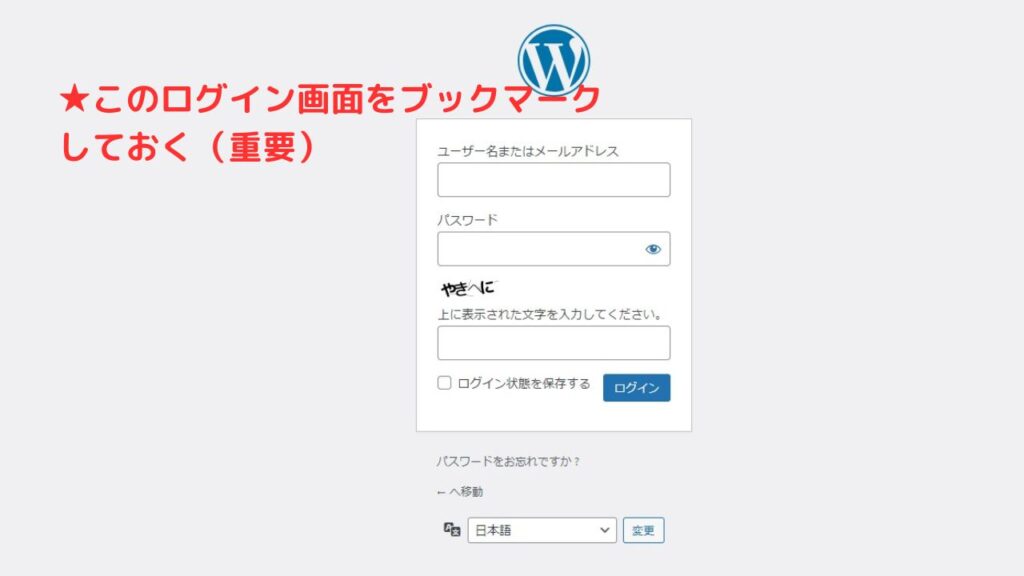
ブログのログイン画面が出てきます。
今後はこのログイン画面からログインすることになるので、このログイン画面は必ずブックマークしておいてください。

このログイン画面は、SiteGuard WP Pluginによって初期のログイン画面よりセキュリティが強化されています。
ユーザー名とパスワードの下に毎回異なる「ひらがな」が表示されるようになるので、それも入力してログインします。
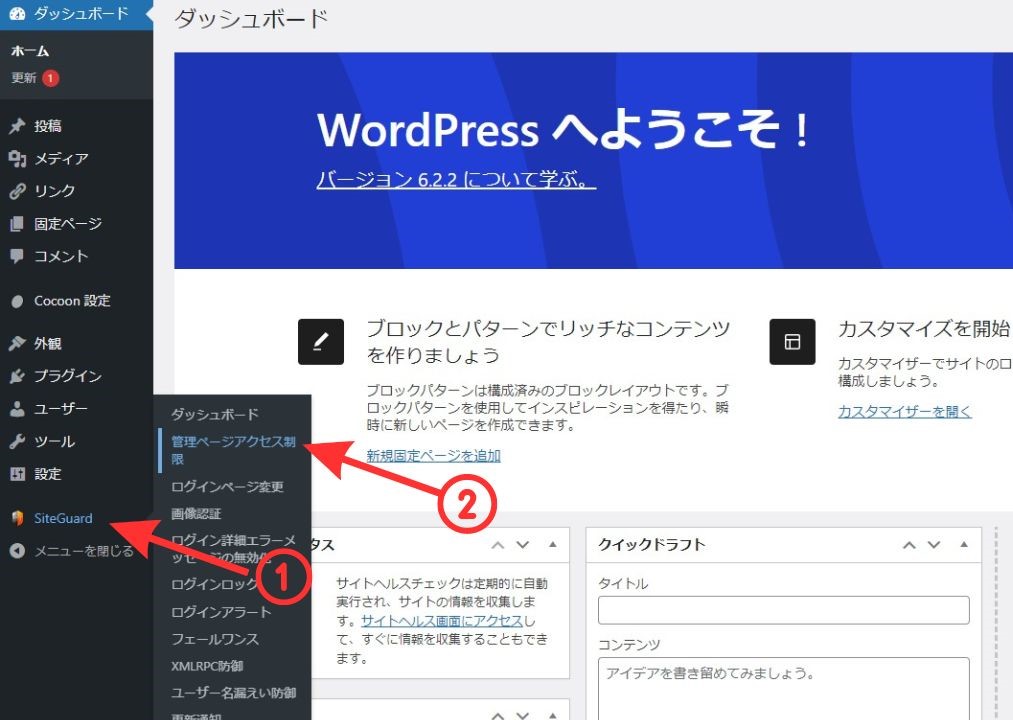
では、新しいログイン画面から管理画面にログインしたら、もう少しだけ設定することがあります。
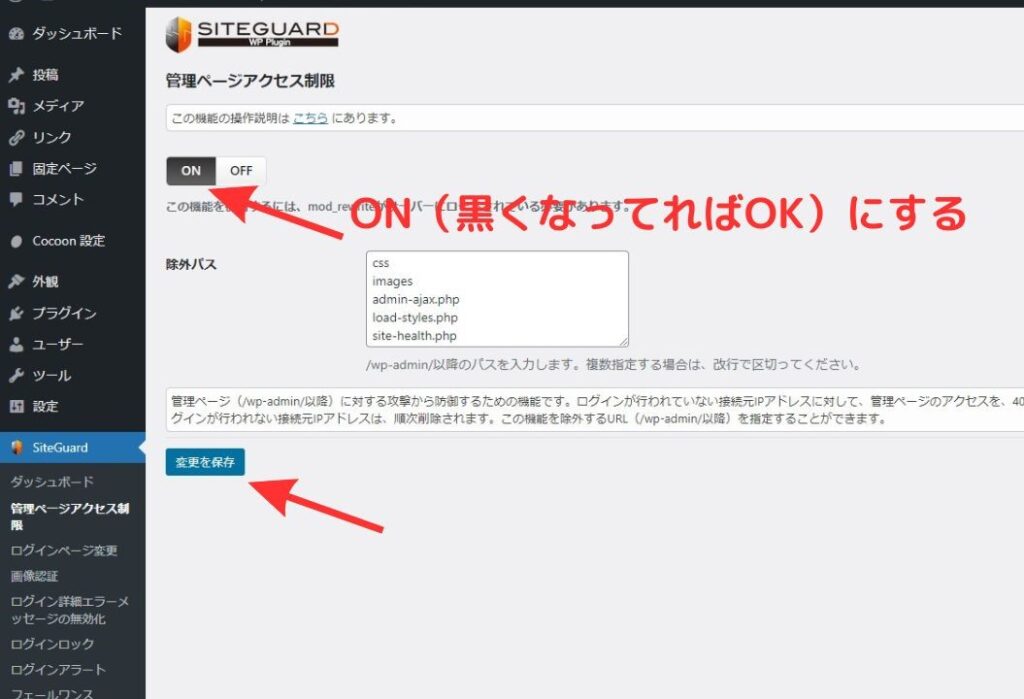
「SiteGuard」にカーソルを合わせて、「管理ページアクセス制限」をクリックします。

左上のON/OFFボタンを「ON」にして、「変更を保存」をクリックします。

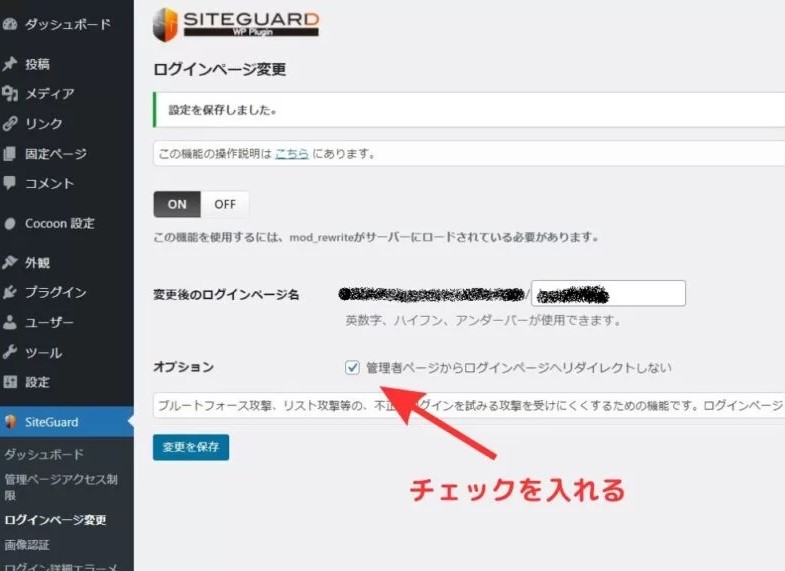
最後に、「ログインページ変更」をクリックして、一番下のオプションのチェックを外せば完了です♪

プラグイン② BackWPup
自動的にブログのバックアップをしてくれるプラグインです。
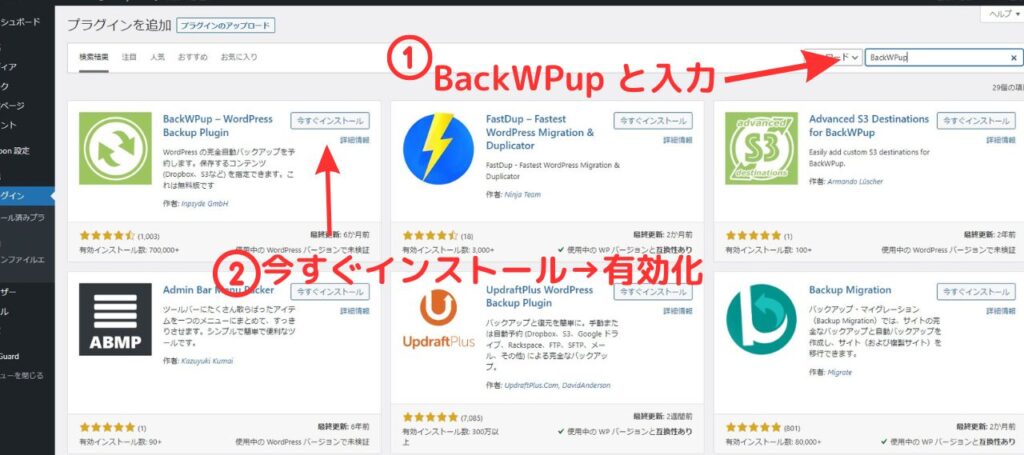
上のプラグインの時と同様に、管理画面の「プラグイン」→「新規追加」で出てきた検索窓に「BackWPup」と入力します。
BackWPupが検索結果に現れたら、「今すぐインストール」を押してインストールできたら「有効化」します。

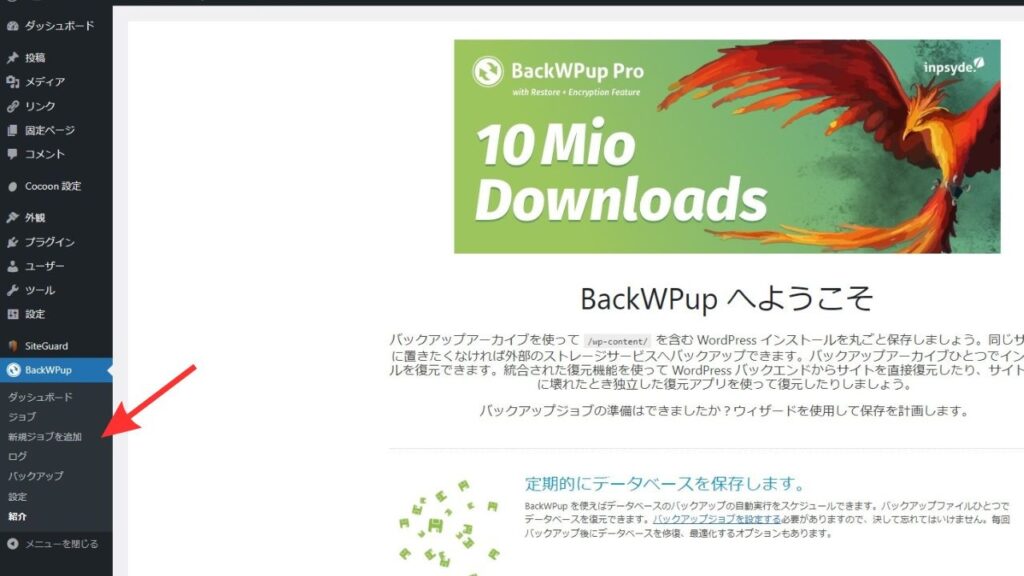
管理画面左側の「BackWPup」をクリックして、下の「新規ジョブを追加」をクリック。


スマホのアラームって、よく使うものは「毎日」とか設定して勝手に鳴るようにするよね。
バックアップの「ジョブ」もそんなイメージ!
決めておいた設定で自動的にバックアップしてもらうために、好きな「ジョブ」を追加するよ~
バックアップの頻度は「週に1回」か「毎日」でいいと思います。
ここでは例として「毎日」バックアップしてもらう設定をしていきます。
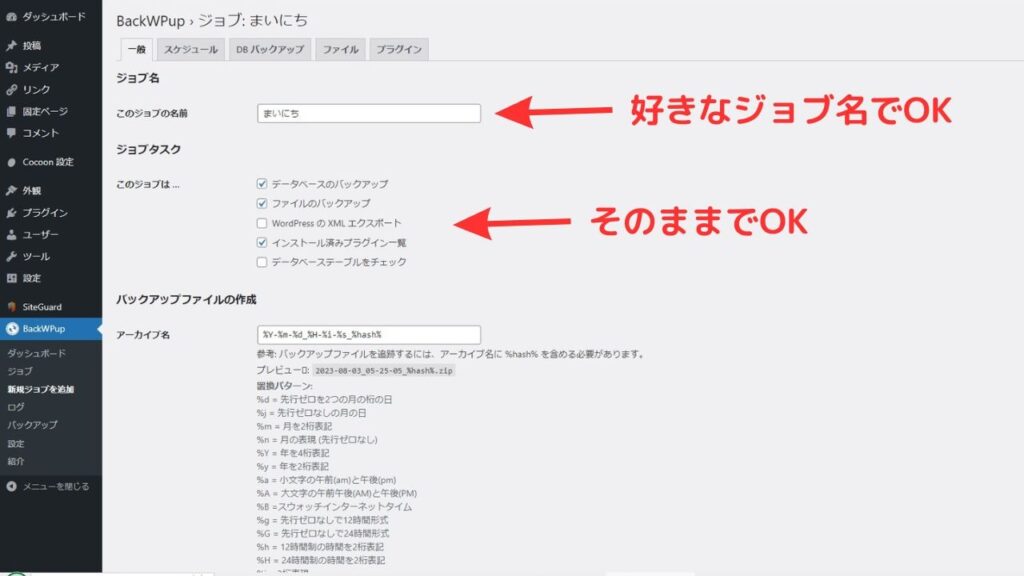
ではまずジョブ名。
ジョブ名はなんでもいいので、好きなものを入力してください。
ここではわかりやすく「まいにち」としました。
その下の「ジョブタスク」は、最初からついている3つのチェックのままでOK。

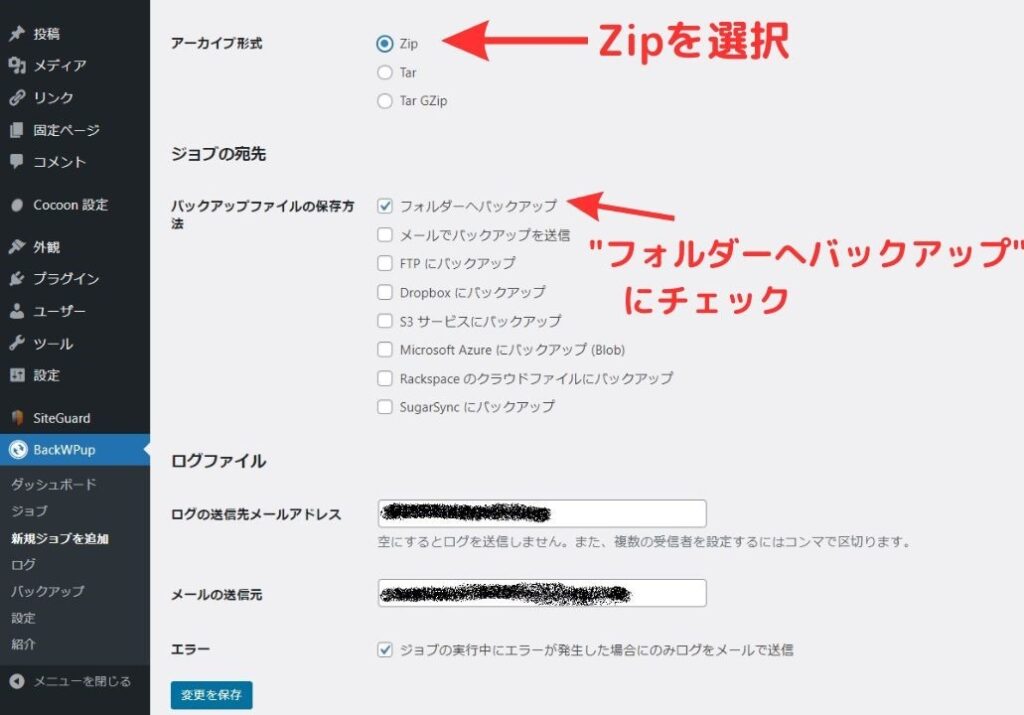
下にスクロールして続きです。
アーカイブ形式は「Zip」でOK。
その下の「ジョブの宛先」は、一番上の「フォルダーへバックアップ」にチェックをしてください。
ここまでできたら、一番下の「変更を保存」を押します。

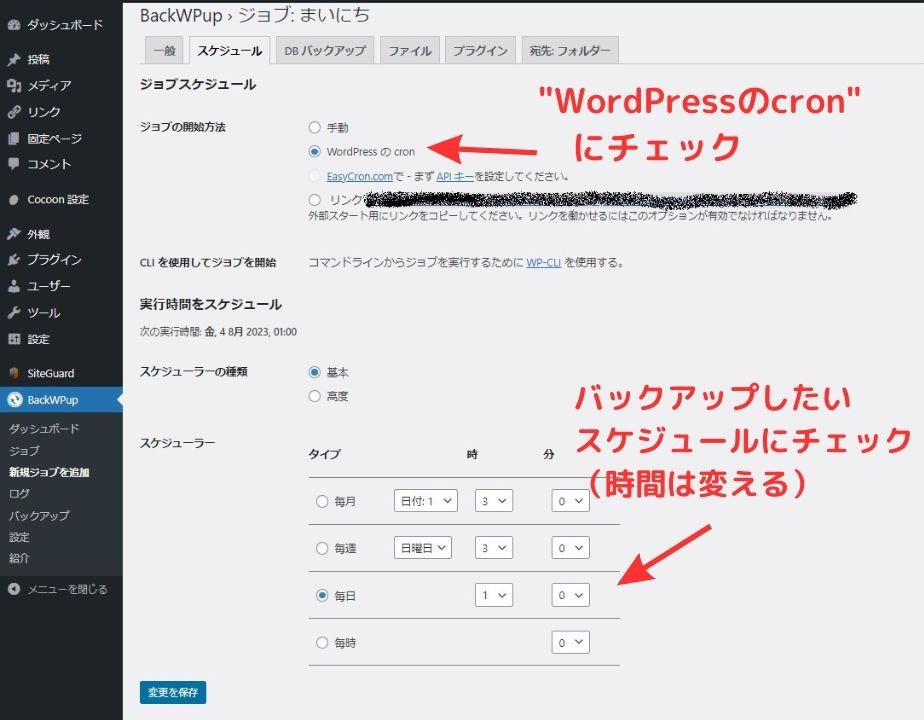
続いて、ページの上の方の「スケジュール」タブを選択します。
「ジョブの開始方法」は「WordPressのcron」にチェック。
一番下の「スケジューラー」で、自動バックアップのスケジュールを選びます。
「毎日」にチェックして、バックアップの時間を決めます。

このプラグインは使っている人が多いから、デフォルトの時間は念のため避けておこう。
最初は「3時」になっているはずだから、少しだけずらして設定しよう!
最後に「変更を保存」を押したら設定は完了です♪

プラグイン③ XML Sitemap Generator for Google
ブログを読んでもらうためには、Googleにブログを認識してもらう必要があります。
Googleに気づいてもらえないと、ブログは永遠に検索しても出てきません。

Googleという名の図書館に自分の「本(ブログ)」を置いてもらわないと、図書館に来た人には絶対に読んでもらえないよね。
この本を置いてもらうことを「インデックス」と言うよ。
このプラグインはGoogle神がフラリとブログに来た時に、
「私のブログ、こういう構造なんです!!このページも見て!!」とお知らせする手助けになるものです。
これがないと絶対にダメというわけではありませんが、入れておいたほうが無難です。
では、早速インストールしましょう!
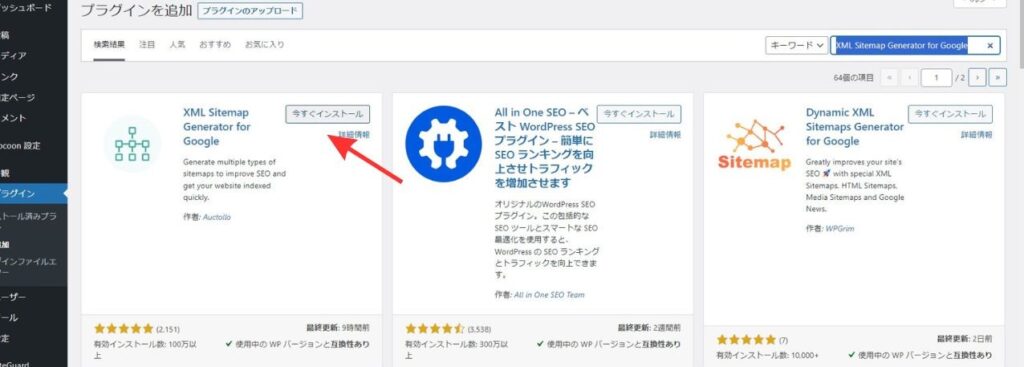
プラグインの新規追加から「XML Sitemap Generator for Google」を検索してください。
検索結果に出てきたら、「今すぐインストール」の後、「有効化」します。

有効化したら、細かい設定をしていきます。
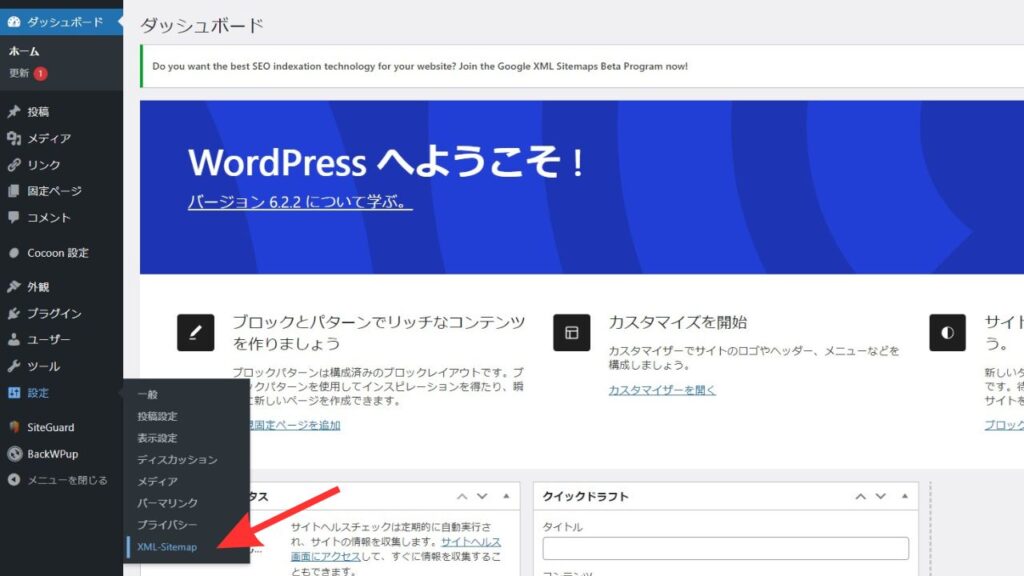
「設定」にカーソルを合わせて、「XML-Sitemap」をクリック。
※英語のポップアップ画面が出てきたら、「拒否」を選んで大丈夫です。

少し下にスクロールします。
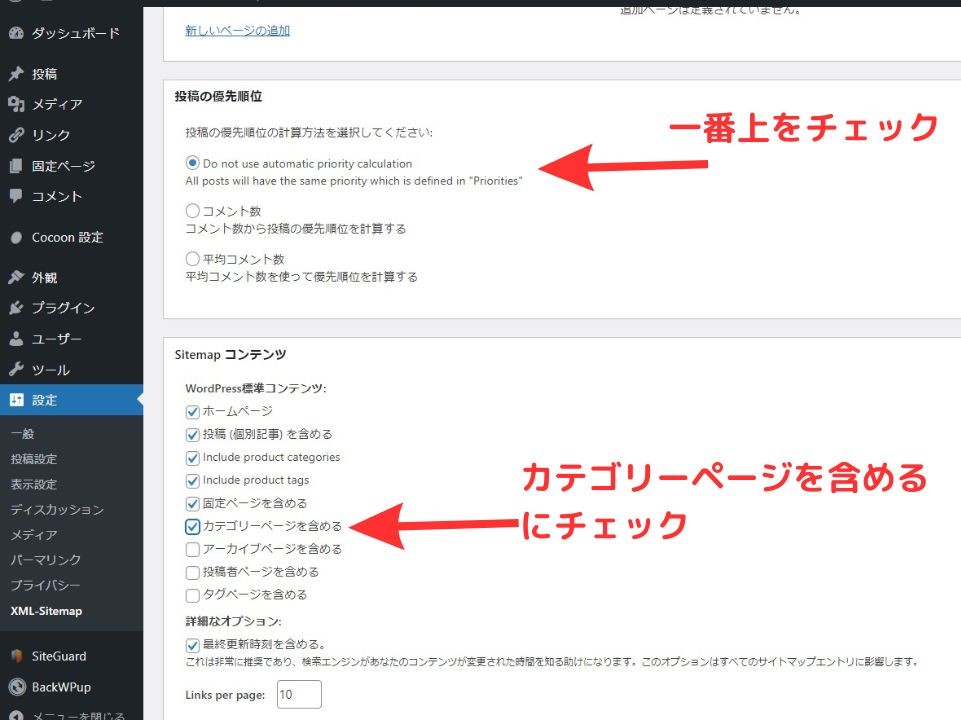
「投稿の優先順位」は一番上の「Do not use automatic priority calculation」をチェックします。
「Sitemapコンテンツ」では、「カテゴリーページを含める」に追加でチェックを入れます。

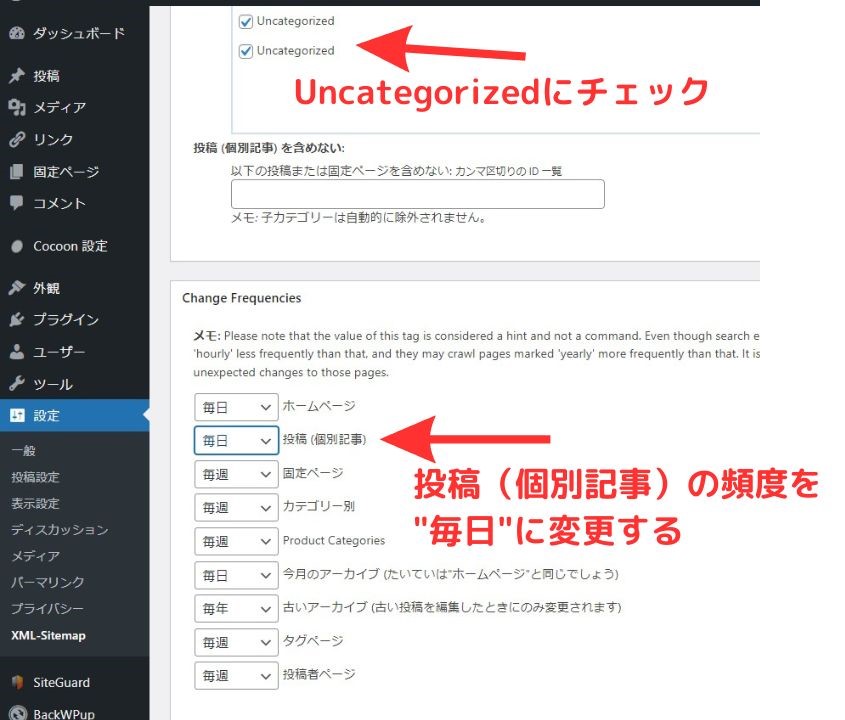
その下の「Excluded Items」では「Uncategorized」にチェックを入れます。
「Change Frequencies」は「投稿(個別記事)」だけ頻度を「毎日」に変更します。

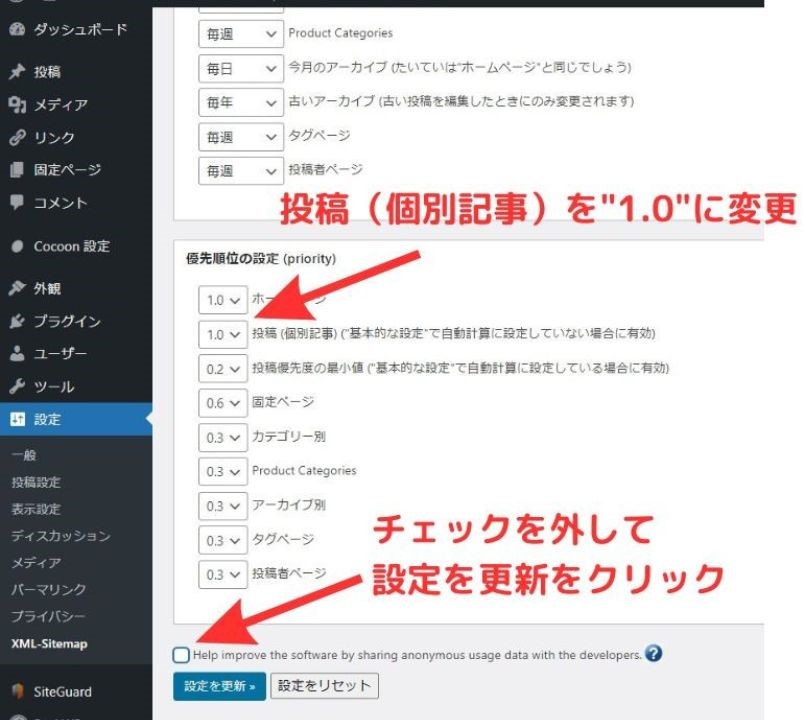
「優先順位の設定」で、「投稿(個別記事)」の値を”1.0″に変更します。
最後に一番下のチェックを外して、「設定を更新」したら完了です♪

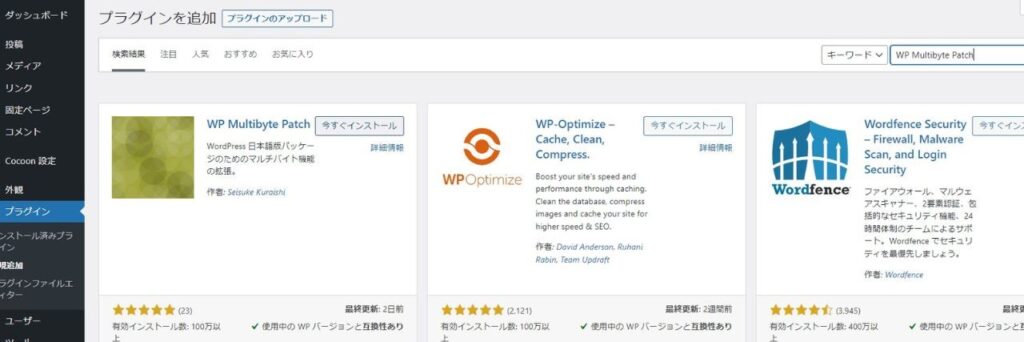
プラグイン④ WP Multibyte Patch
WordPressを日本語で使うために入れておくプラグインです。
「プラグイン」の「新規追加」から、「WP Multibyte Patch」と検索して「今すぐインストール」→「有効化」でOK(画像一番左)。
特に設定は不要です。

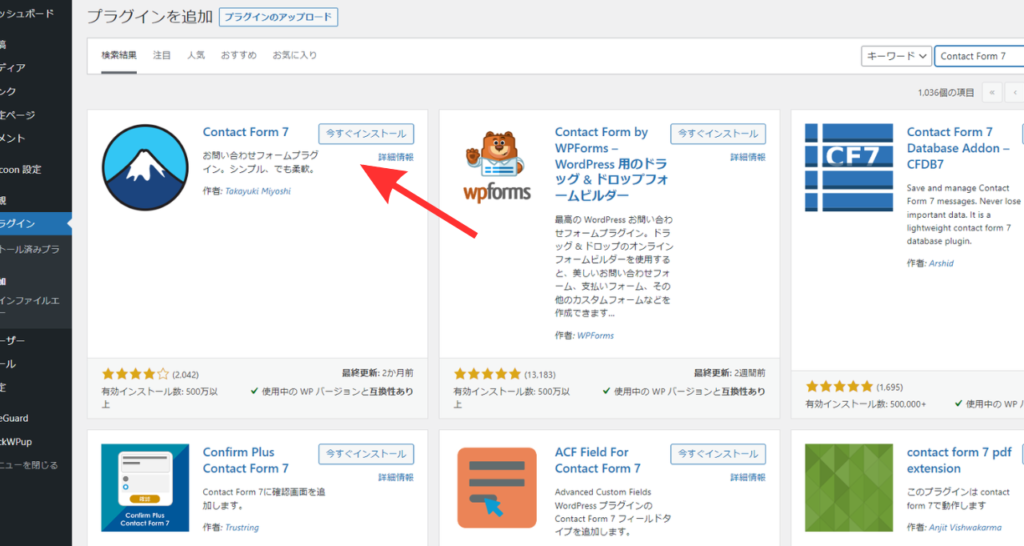
プラグイン⑤ Contact Form 7
ブログに”お問い合わせフォーム”を簡単に設置できるプラグインです。

趣味のブログでも、”お問い合わせフォーム”は設置しておこう。
ブログの信頼性をあげるためにも必要だよ~
「プラグイン」の「新規追加」から、「Contact Form 7」と検索して「今すぐインストール」→「有効化」する。
※記事の中に設置するので、設置方法は「記事の書き方」の記事で説明します。

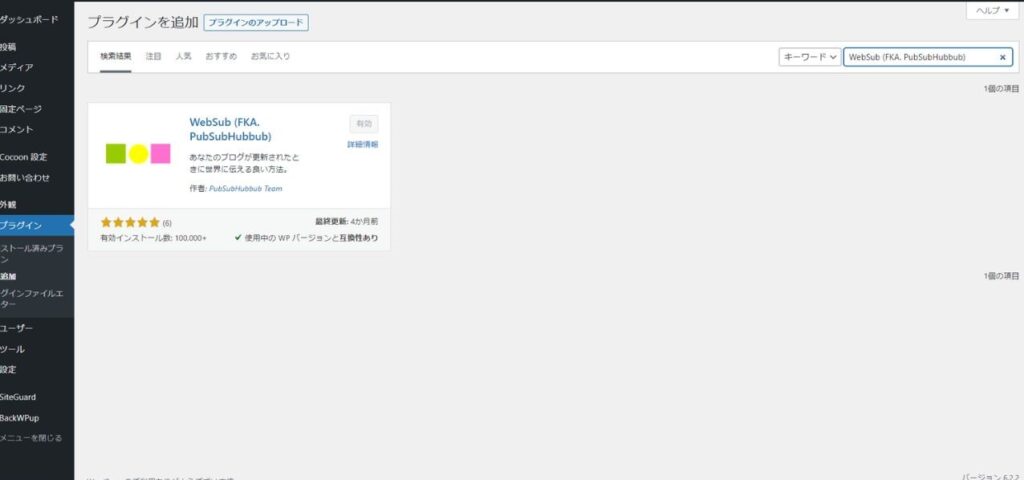
プラグイン⑥ WebSub (FKA. PubSubHubbub)
Google神に「記事書いたよ!見に来て!」とアピールするためのプラグインです。
「プラグイン」の「新規追加」から、「WebSub (FKA. PubSubHubbub)」と検索して「今すぐインストール」→「有効化」する。
これも有効化するだけでOKです♪

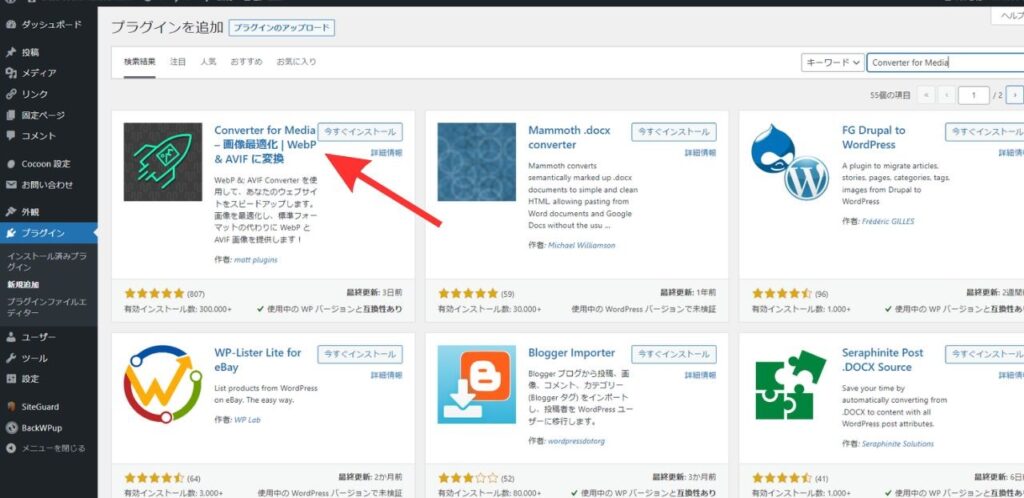
プラグイン⑦ Converter for Media
ブログ内の画像を自動で”WebP”形式に変換して、サイズを小さくしてくれるプラグインです。
同じくらいの画質なら、”PNG”や”JPEG”よりも”WebP”の方がデータが軽く済みます。
画像が多いとページの読み込みが遅くなるので、画像が多いサイトでは必須!
「プラグイン」の「新規追加」から、「Converter for Media」と検索して「今すぐインストール」→「有効化」する。
画像を入れていない状態なら、特に設定は不要。
有効化しておけば、画像をブログにアップロードした時に自動で変換してくれます。

必須プラグインまとめ
7つのプラグインをご紹介しました。
冒頭でもお話ししたとおり、プラグインは相性などもあるので入れすぎは禁物です。
わたしも最初色々なサイトを参考にそのとおり入れていたのですが、使っていて挙動がおかしくなることもあり、自分で他の物に入れ替えたり削除しました。
不具合が出るかどうかは人によるので、結局は自分で使ってみないとわかりません。
わたしが使っていて大丈夫なものだけをご紹介しましたが、「なんかおかしい」となったら一度「無効化」して反応を確認してみてください。
その4 グーグルアナリティクスの設定
ブログのアクセス分析(どの国・どの地域の人が読んでくれているか等)をするために、グーグルアナリティクス(Google Analytics)に登録しましょう。
最初は使わなくてもいいですが、設定しておいたほうが後々便利です。
設定する前に、もしGoogleアカウントを持っていない場合は新たに作りましょう。
このページから作成できます。
Googleアカウントが作成できたら、次はグーグルアナリティクスへブログを登録していきます。
【手順】
1)グーグルアナリティクスにアクセスして、「測定を開始」をクリック。
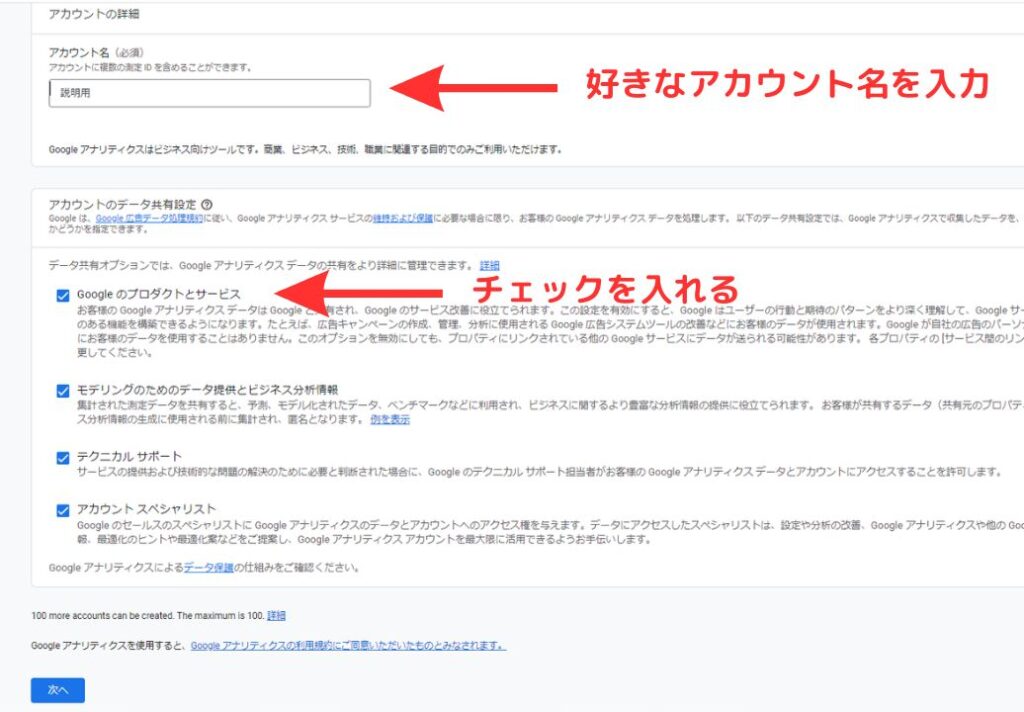
2)「アカウント名」に好きなアカウント名を決めて入力し、その下の「アカウントのデータ共有設定」では全てにチェックを入れて「次へ」。

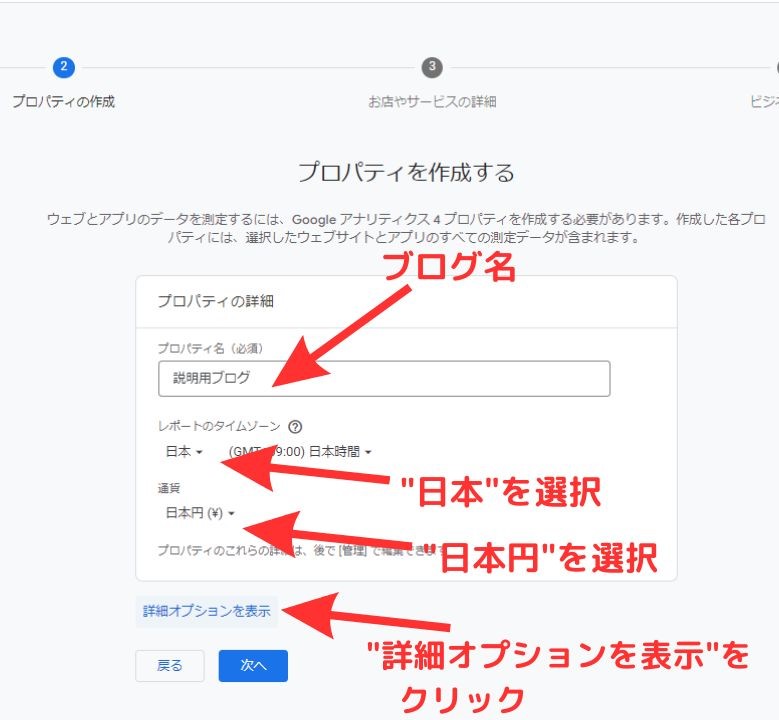
3)「プロパティの設定」をしていきます。
①「プロパティ名」の欄には「ブログ名」を入力。
②「タイムゾーン」は「日本」、「通貨」は「日本円」を選択。
③その下の「詳細オプションを表示」をクリックします。

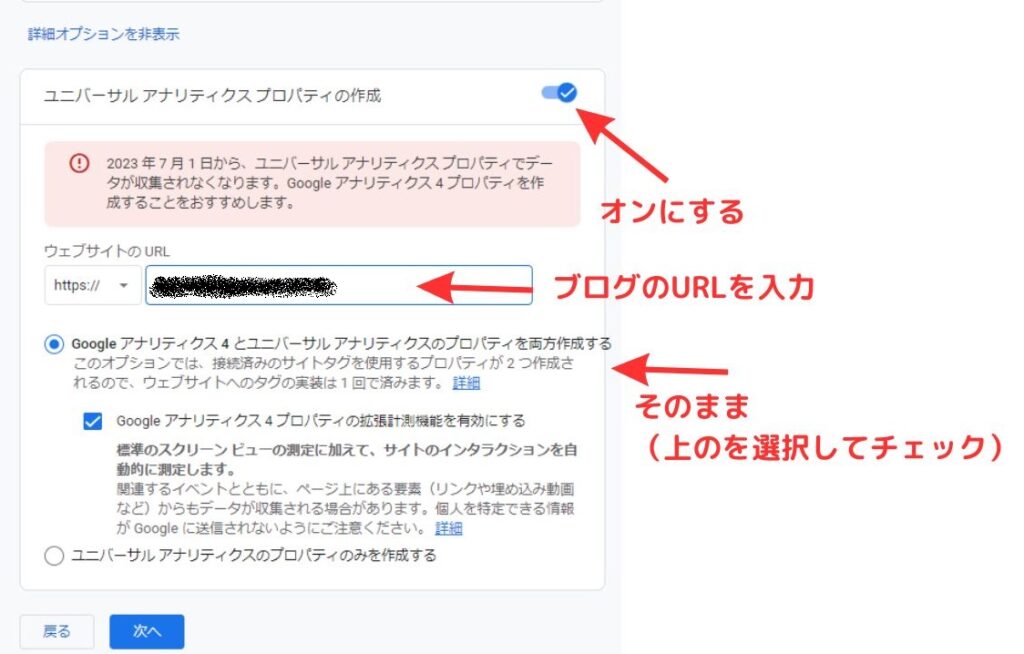
4)「ユニバーサルアナリティクスプロパティの作成」の右側にあるボタンをクリックして「ON」にします。
①下に進みブログのURLを入力。
②その下の「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」を選択して、「Googleアナリティクス4プロパティの拡張計測機能を有効にする」にチェックを入れます。
③「次へ」をクリック。

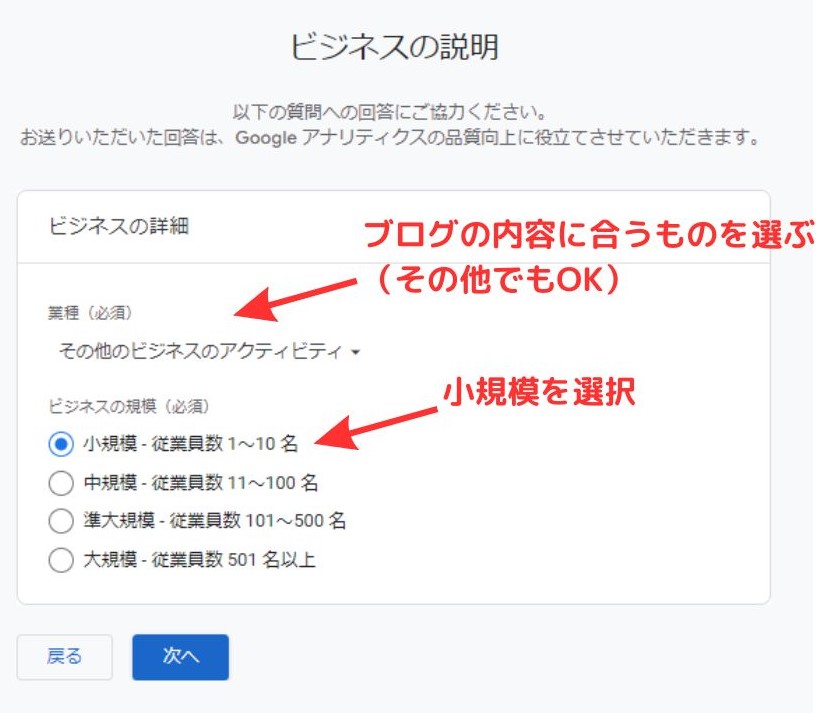
5)「ビジネス情報」の設定をします。
①「業種」はブログに合うものを選択。わからなければ「その他」でOK。
②「ビジネスの規模」は「小規模」を選択し、「次へ」をクリック。

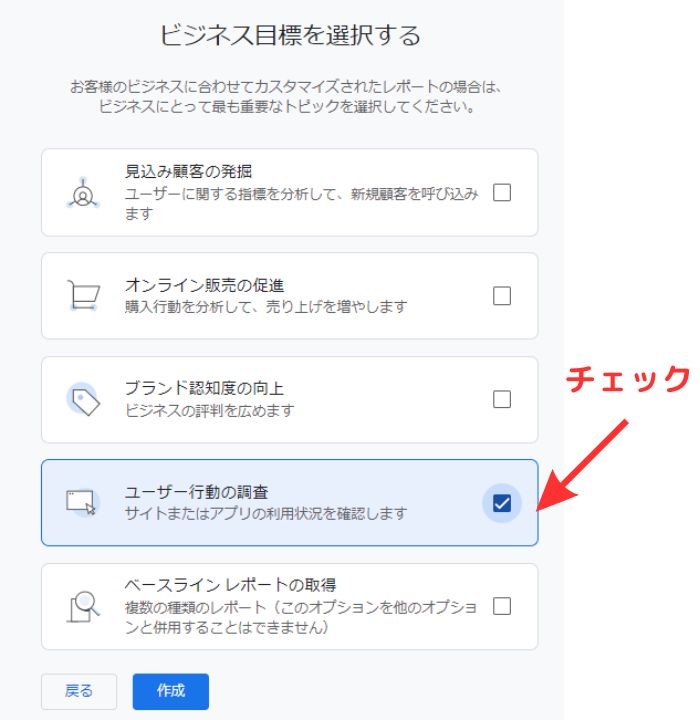
6)「ビジネス目標を選択する」で、「ユーザー行動の調査」にチェックをして「作成」をクリック。

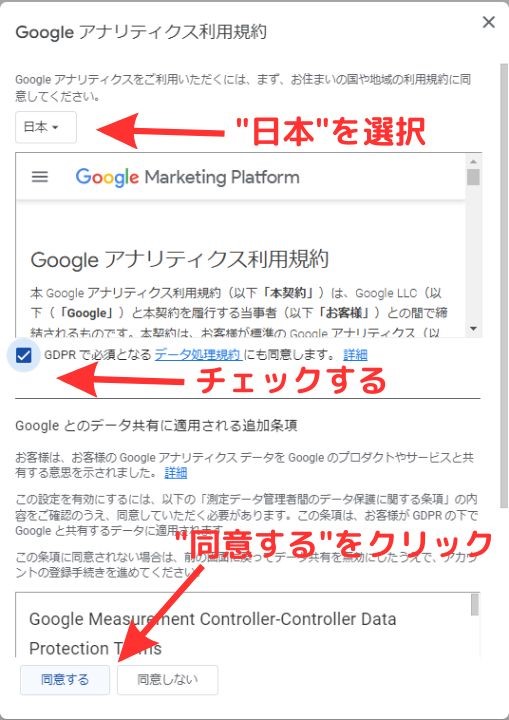
7)「Googleアナリティクス利用規約」で上の国の部分を「日本」にします。利用規約を読み、チェックを入れたら「同意する」をクリック。
※下にスクロールするとチェックするところがあります。計2か所チェック。

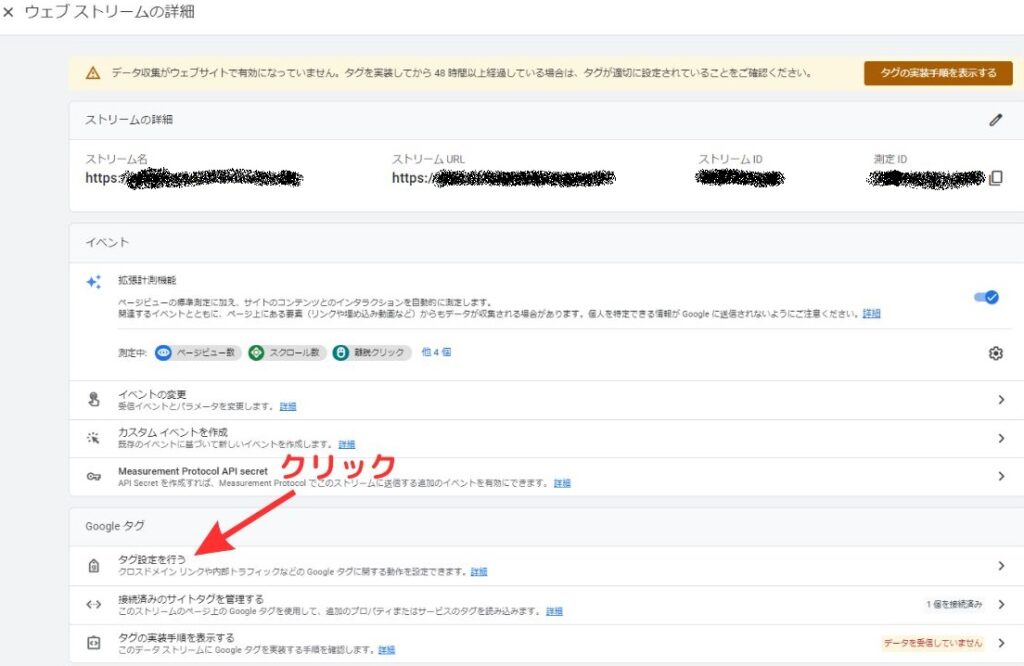
8)「ウェブストリームの詳細」という画面が出てきます。
①下の方にある「タグ設定を行う」をクリック。

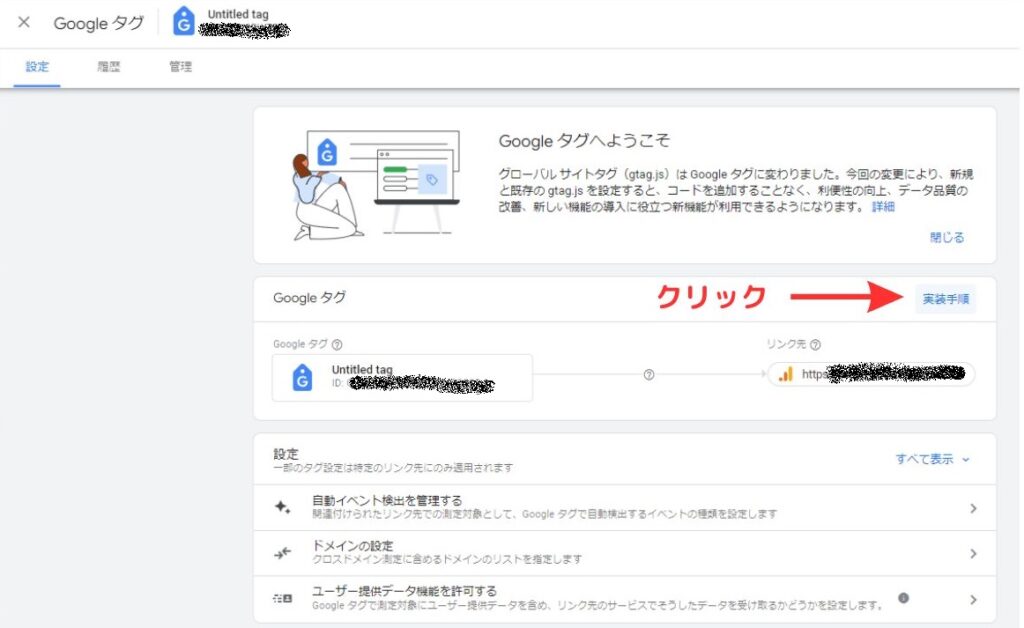
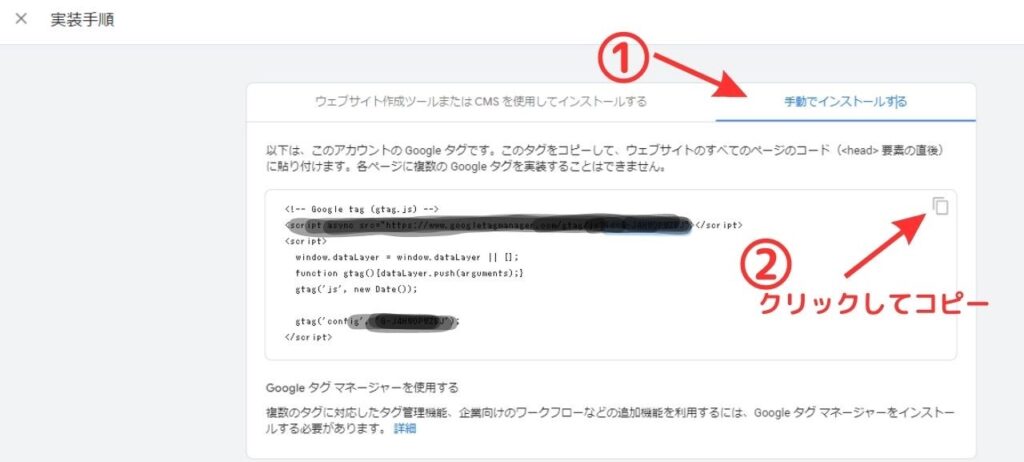
9)「Googleタグ」の「実装手順」をクリック。

10)「手動でインストールする」を選ぶ。四角内の文字列(コード)をコピーするので、右上にあるコピーマークをクリックする。


ここまでやったら、ブログの管理画面に戻るよ~
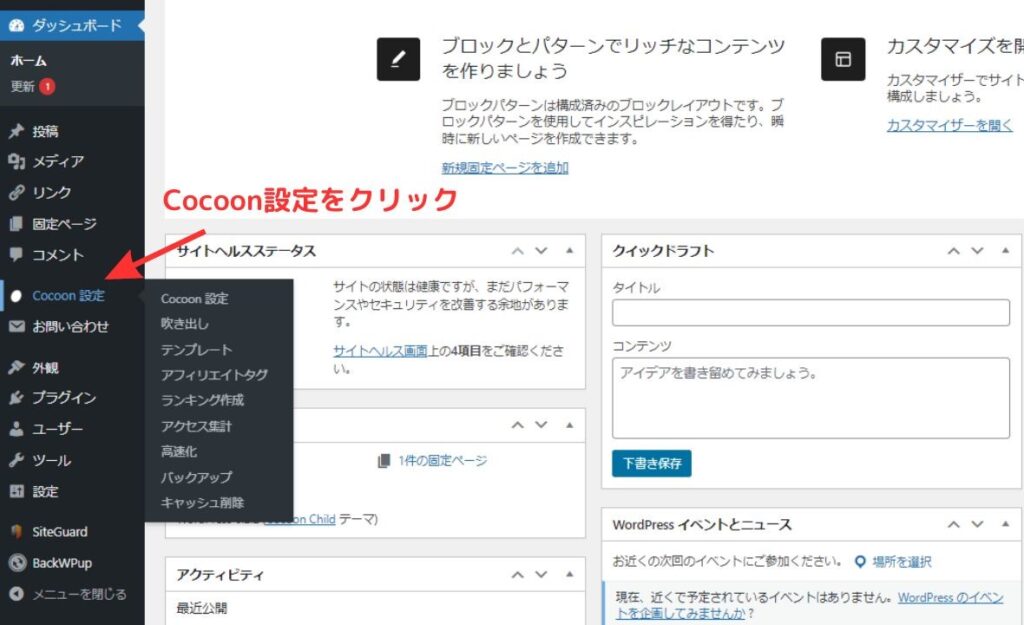
11)管理画面の「Cocoon設定」をクリック。

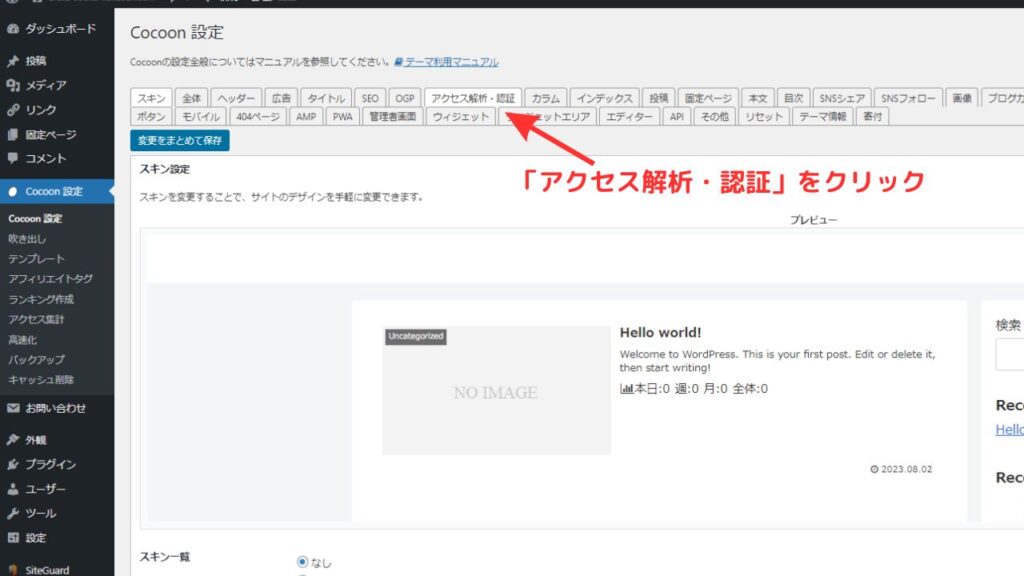
12)「アクセス解析・認証」をクリック。

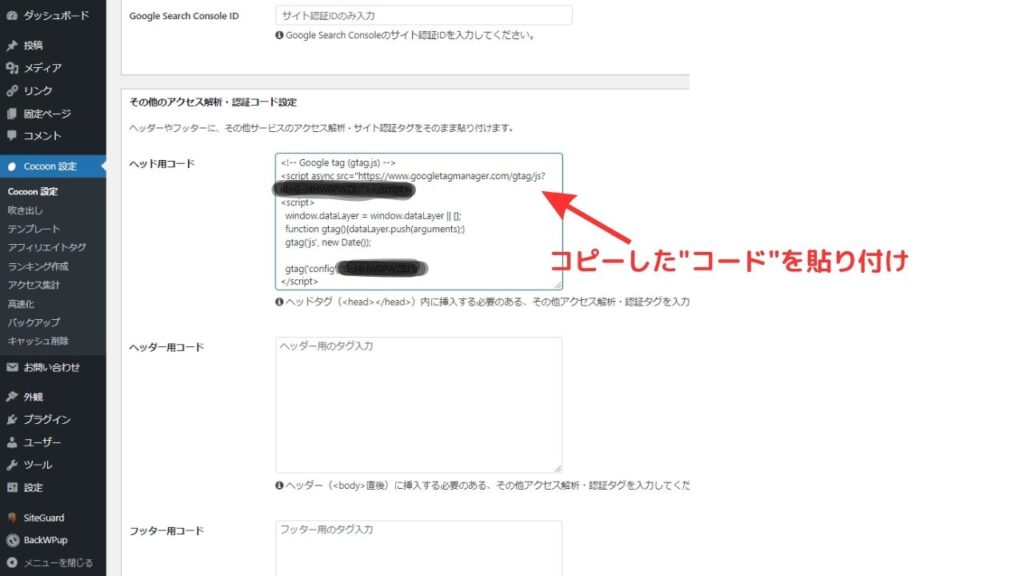
13)先ほど(10)の手順)コピーしたコードを張り付ける。下にスクロールして「変更をまとめて保存」をクリックする。


これでグーグルアナリティクスの設定は完了♪
お疲れさま~
その5 グーグルサーチコンソールの設定
グーグルサーチコンソール(通称サチコ)は、
- ブログの記事がGoogleに認識されているか
- どの記事がどのくらい検索されているのか
- どんな検索ワードでブログにたどり着いたか
などなど、とにかくブログ運営にはすっごく重要なツールなんです!
頻繁に使うようになるので、最初のうちに設定しちゃいましょう♪
1)まずはグーグルサーチコンソールにアクセスして、「今すぐ開始」をクリック。

2)ここでGoogleアカウントへのログイン画面が出てきた場合はログインします。
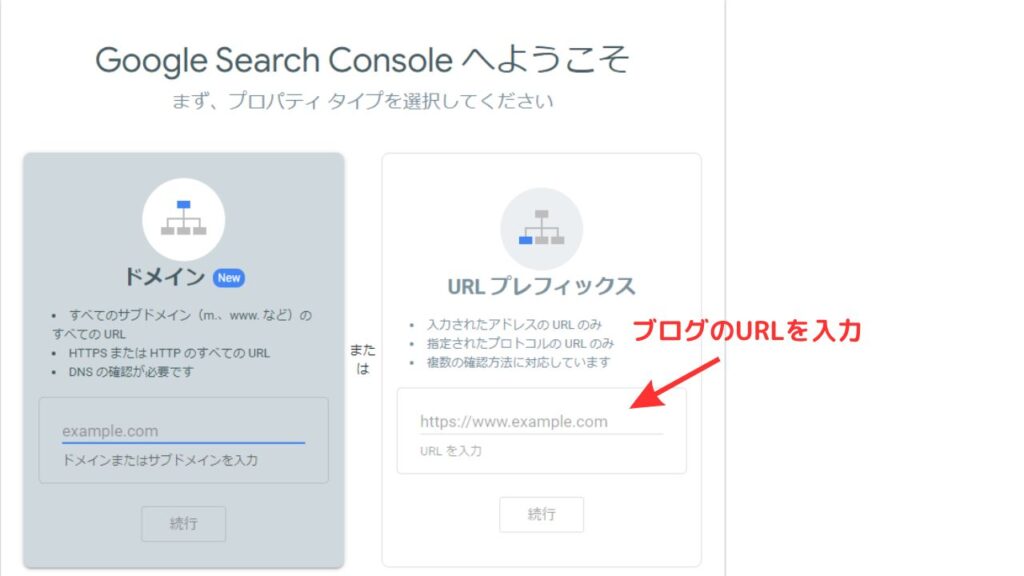
3)下の画面が出てきたら、右の「URLプレフィックス」にブログのURLを入力して「続行」をクリック。

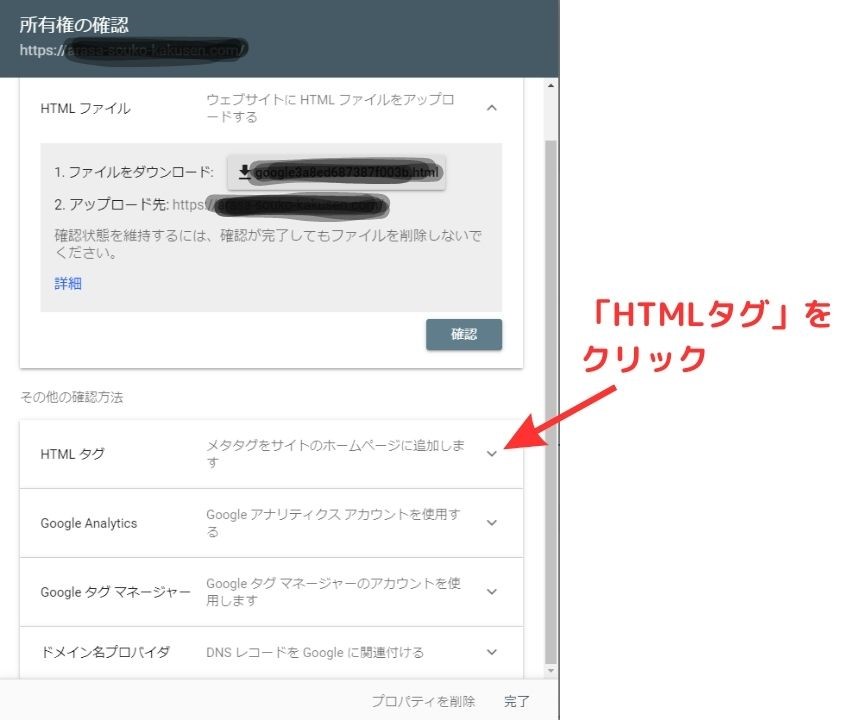
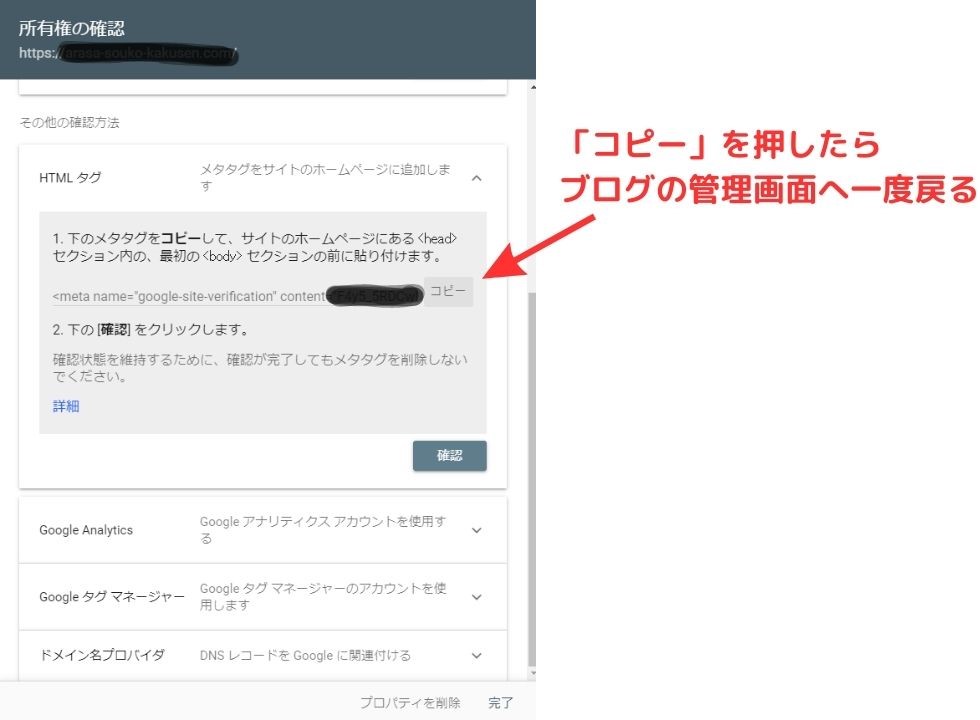
4)このような画面になるので、「HTMLタグ」をクリックします。

5)「コピー」を押したら、この画面を閉じずにブログの管理画面に一度戻ります。

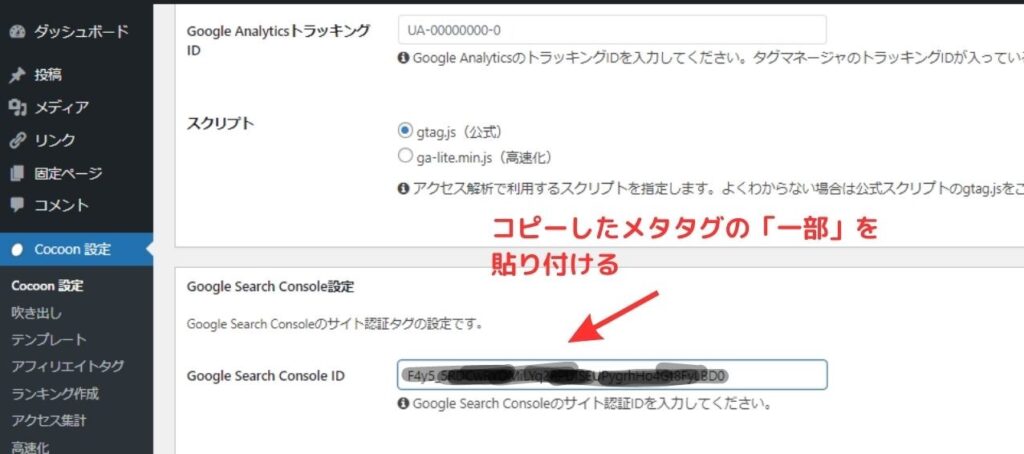
6)ブログの管理画面の「Cocoon設定」から「アクセス解析・認証」をクリックします。下にスクロールして「Google Search Console ID」の欄に、上でコピーしたものを貼り付けます。
入力出来たら下までスクロールして「変更をまとめて保存」をクリック。
★貼り付けたら、末尾のほうの「content=”〇〇〇〇・・・・・・” />」の赤字の部分のみ残して、他の部分は消してください。

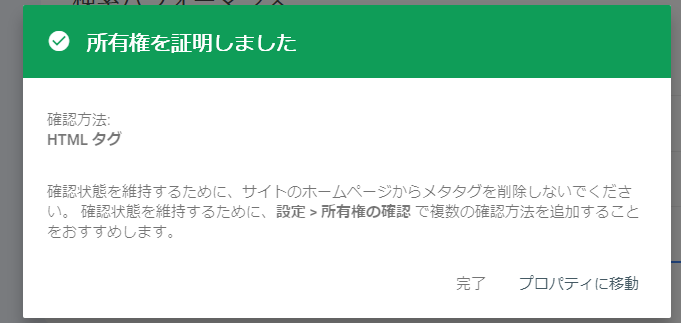
7)閉じずにおいた手順5)の画面に戻り、「確認」をクリックします。
8)このような画面が表示されればOK。「プロパティに移動」を押すとブログに関するデータが見られる画面に変わるので、そのページをブックマークしておくと便利です。


これで”サチコ”にブログを登録できたよ!
あとはブログの構造をGoogleにお知らせするための”サイトマップ”というのを設定していくよ~
あと少し!頑張って!
9)プラグイン「XML Sitemap Generator for Google」の機能でブログの”サイトマップ”はすでに自動で作られています(意味がわからなくてもOK)。
あとはその”サイトマップ”を知らせればいいので、再度Google Search Consoleにログインします。
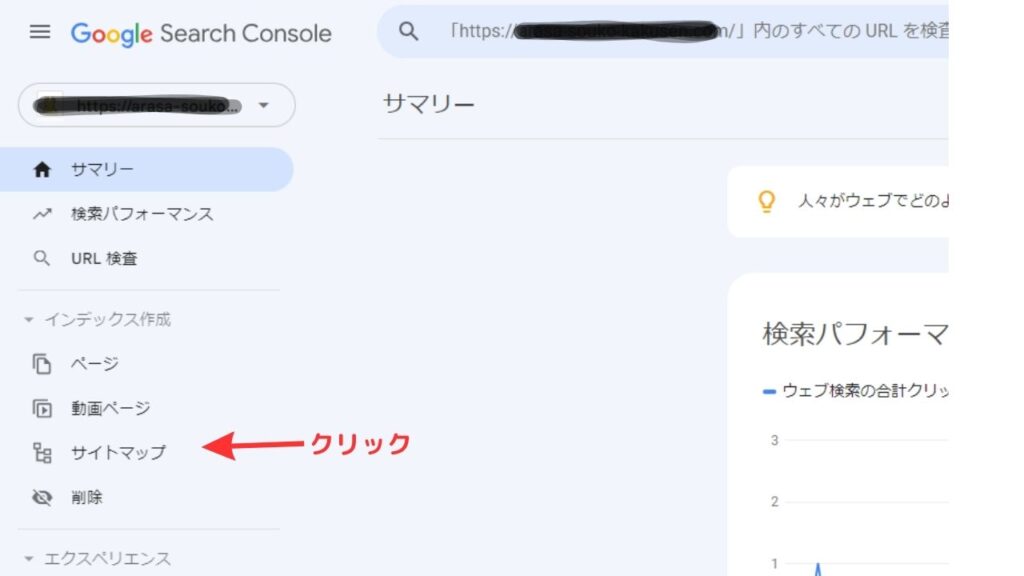
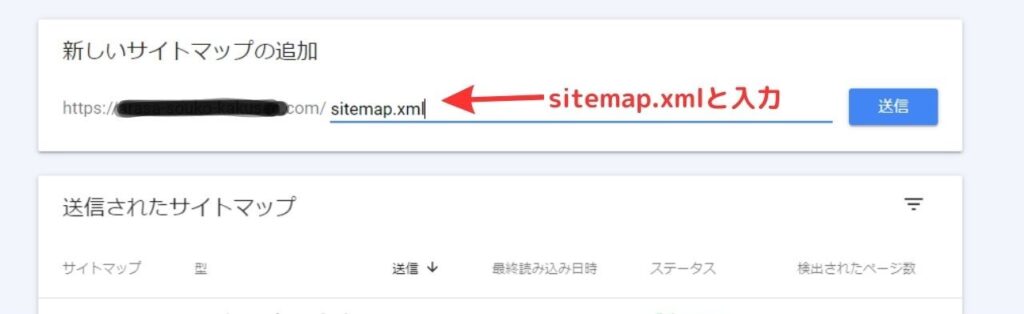
10)左側の「サイトマップ」をクリック。

11)「新しいサイトマップの追加」の欄に“sitemap.xml”と入力して、右の「送信」を押します。


送信した後に、「送信されたサイトマップ」の欄に”成功しました”と書いてあればOK!
これで”サチコ”の設定は完了♪
まとめ

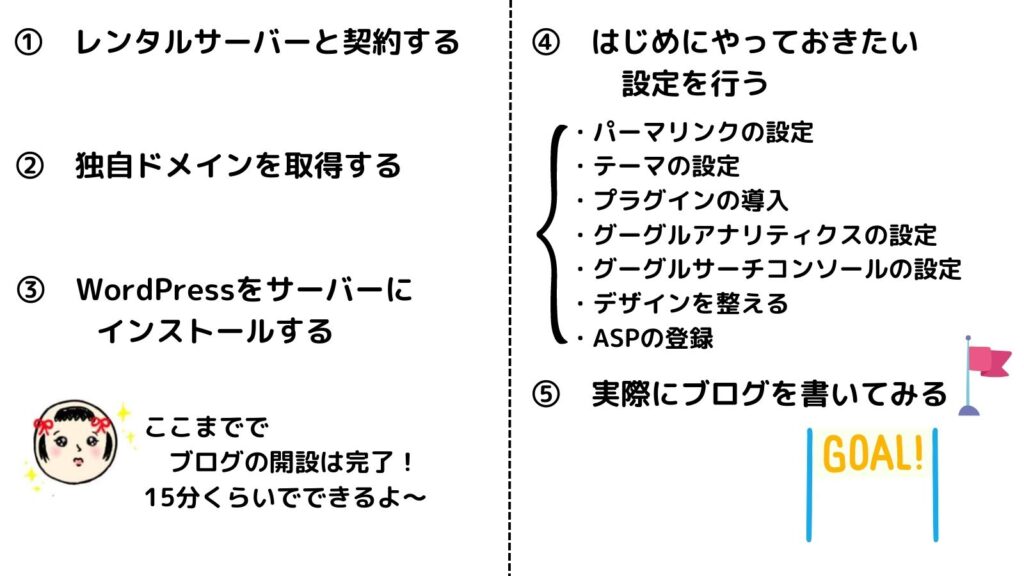
この記事で④の上から5つまでの設定は完了です♪
一番面倒なところだったので大変だったと思います💦
このあとはブログのデザインを考えたり楽しい作業が待っていますよ~
では、下から元の記事に戻って続きの作業をしていきましょう😊
ブログ村ランキング参加中!
クリックして応援してね~
にほんブログ村