各SNSにパン載せてます♪遊びに来てね~
どうも。こけしです😊
長かった初期設定を終えて、いよいよブログの記事を書く時がやってきました✨
ここをマスターすればあなたもブロガーです♪
最初は難しく感じるかもしれませんが、すぐに慣れるので大丈夫ですよ👍
これを見ながら初めての記事を書いていきましょう!
固定ページを作ろう
ブログの記事(ページ)には、「固定ページ」と「投稿ページ」があります。
一度作ったらあまり更新しないような、「最低限書いておくべき記事」は「固定ページ」で作ります。
例えば、「お問い合わせ」「プライバシーポリシー」などです。
また、トップページのレイアウトを「サイト型」にしたい場合には、トップページを新たに固定ページで作り、そこにカテゴリーや記事を好きなように貼り付けることもできます。

ちなみにこけしろブログは「サイト型」で作っているよ!
日記のように上から順番に記事を出したい場合には、新たにトップページを作らなくてもOK👌
“お問い合わせ”ページを作ろう
では「固定ページ」でお問い合わせページを作ってみましょう。
こけしの記事を見ながらここまでブログを作ってきた人は「Contact Form 7」というプラグインが設定されているはずです。
これを使えば”お問い合わせフォーム”だって簡単に設置できちゃいますよ~
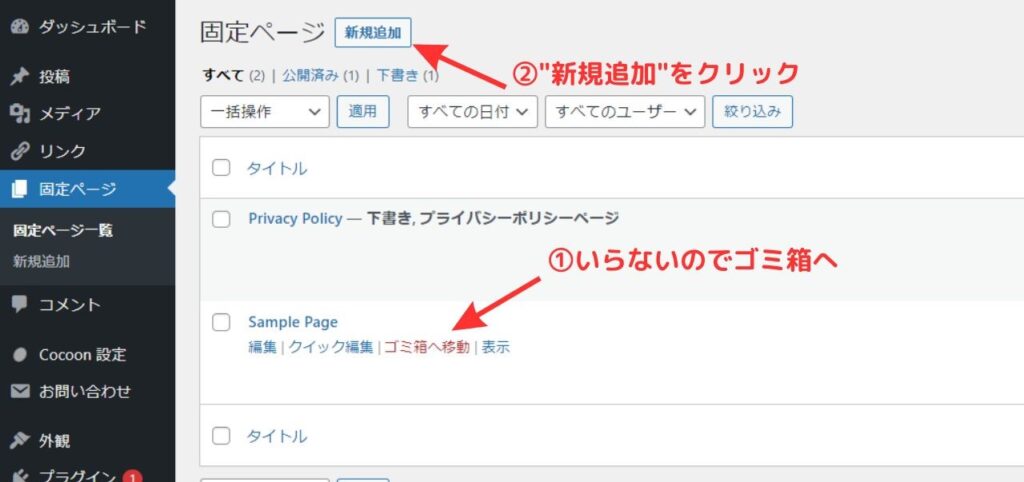
ではまず「固定ページ」をクリックします。
「Sample Page」はいらないので「ゴミ箱へ移動」させて、上の「新規追加」をクリックします。

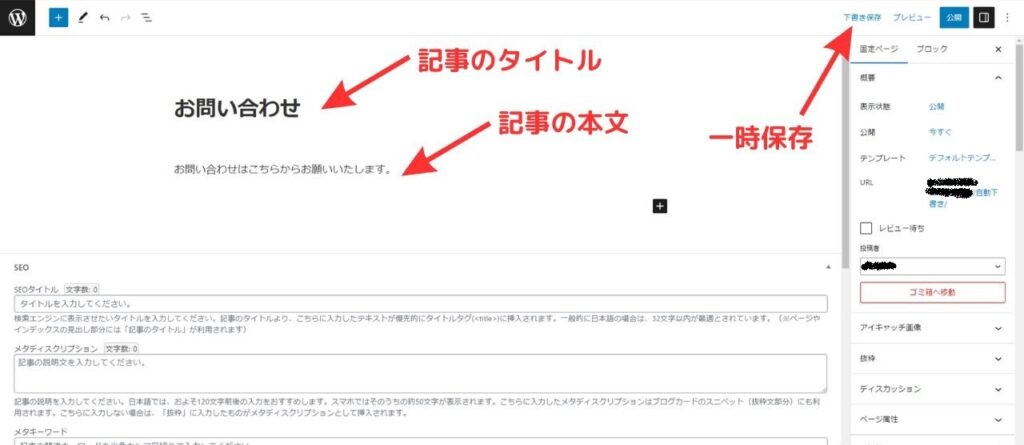
こんな感じの画面になったと思います。
これが「記事」を書くときの画面で、「固定ページ」も「投稿ページ」も見た目は一緒です。

「タイトルを追加」の部分には記事のタイトルを入力します。
ここでは「お問い合わせ」と入力しておきましょう。
その下”ブロックを選択するには・・・”のところには、本文に入れたい文章を入力します。
「お問い合わせはこちらからお願いします」とかでいいと思います。
ここまで入力したら、右上の「下書き保存」をクリックして一時保存しておきましょう。

左上のワードプレスマークをクリックすると管理画面に戻れます🤗
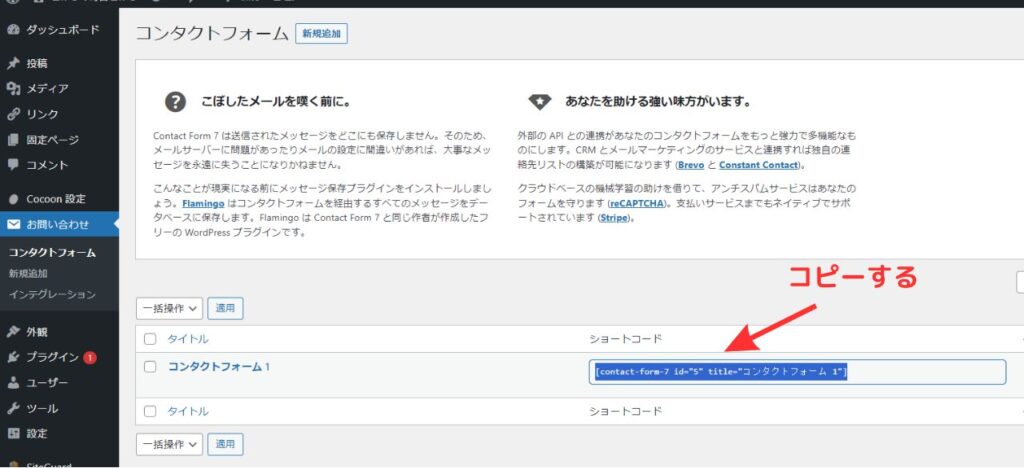
次に「お問い合わせ」をクリックして「ショートコード」の部分をコピーします。
コピーしたら「固定ページ」をクリックして先ほどの記事に戻ります。

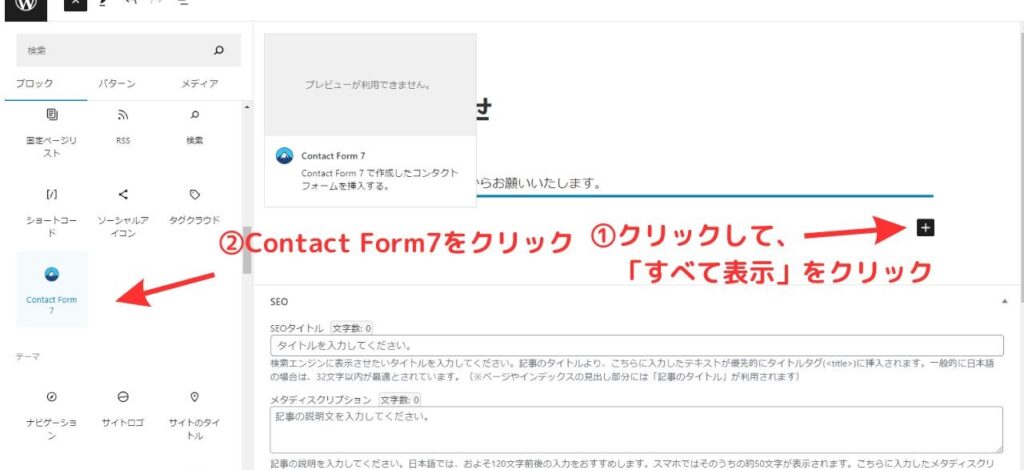
ページの右のほうにある+マークをクリックして出てくる「すべて表示」をクリックします。
すると、左のほうに縦長の画面が出てきます。
この中からContact Form 7を探してクリックしてください。

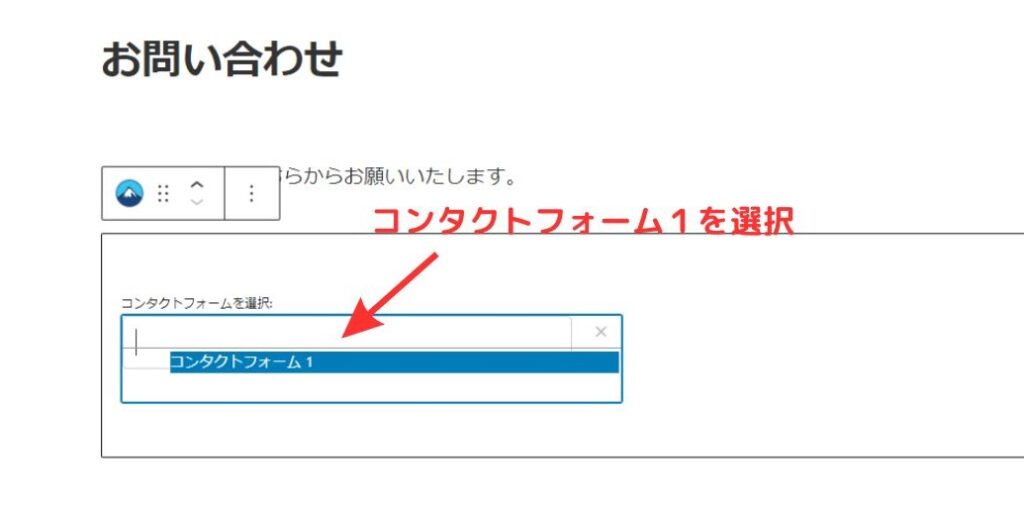
コンタクトフォームが埋め込まれるので、クリックしてコンタクトフォーム1を選択します。
選択出来たらページの右上にある「プレビュー」をクリックして「新しいタブでプレビュー」を押してください。

プレビューを押すと、実際のブログでどういう風に表示されるか確認できるよ👀✨

ちゃんとお問い合わせページができていますね♪
確認できたら記事の編集画面に戻ります。

記事の中身が出来たので、公開する前に細かい部分を設定しておきます。
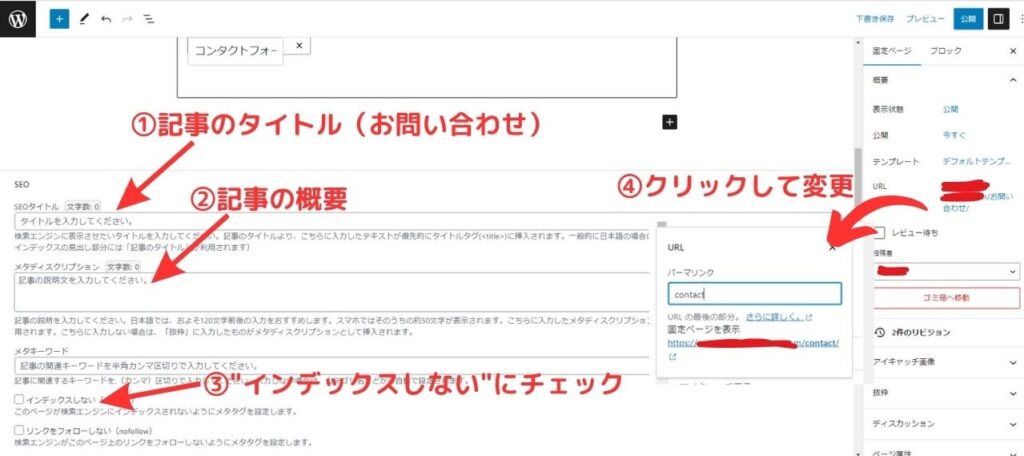
① ”SEOタイトル”に記事のタイトルを入力する(例:お問い合わせ)
② ”メタディスクリプション”に記事の概要を入力する
(例:お問い合わせはこちらのページからお願いいたします)
③ 検索ページに載らないように”インデックスしない”にチェックする
※投稿記事の場合はチェックしないでください
④ 右の”URL”をクリックして、パーマリンク(そのページのURLの末尾)を英語かローマ字に変更する

全て設定できたら記事の完成なので、右上の「公開」を押してページを公開しましょう♪
あとはこの完成した「お問い合わせページ」をブログのメニューに入れておきます。
今回は例として、すでに作った「グローバルメニュー」に入れてみます。
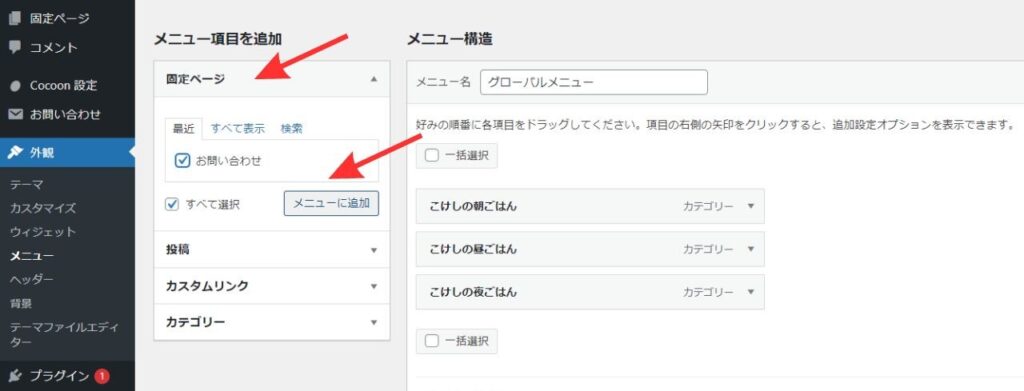
「外観」→「メニュー」で、固定ページをクリック。
「お問い合わせ」をチェックして「メニューに追加」をクリック。
追加出来たら右下の「メニューを保存」をクリックします。

サイトを表示して見てみると、ちゃんとお問い合わせページがメニューに設置されています!
これでお問い合わせページはOKですね😉

“プライバシーポリシー”ページを作ろう
プライバシーポリシーは、「個人情報の取り扱い」や「免責事項」などについて記載するもので、個人が運営するブログであっても記載はしておくべきものです。
これも一度用意しておけば頻繁に更新するようなものではないので、最初に書いてしまいましょう!
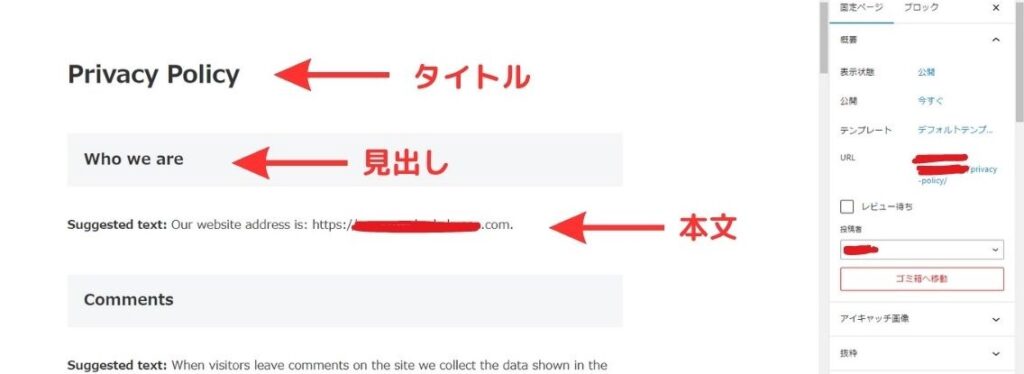
固定ページを見てみると、下書きの状態のページがあります。
これを再利用します。

英語で書かれていますが、見出しや本文の構造が出来ているので文章を書き換えるだけで使えそうです。
右に表示されているURLも「privacy-policy」と英語で設定されているのでわざわざ直さなくても大丈夫ですね。

では早速内容を・・・と言いたいところなんですが、この記事で内容をご紹介することはできません😭
というのも、あまり大きな声では言えませんが、「プライバシーポリシー、ブログ」とかで検索すると「コピペOK」とひな形を載せてくれているサイトがたくさん出てきます。
わたしもそのようなサイトを参考にさせていただいて作ったものなのでオリジナルではないんです・・・。
この記事で完結できなくて申し訳ありませんが、内容は他サイト様を参考にしていただくようにお願いします。
ではこの先はプライバシーポリシーページが出来た前提で、ブログに設置する方法をお伝えします。
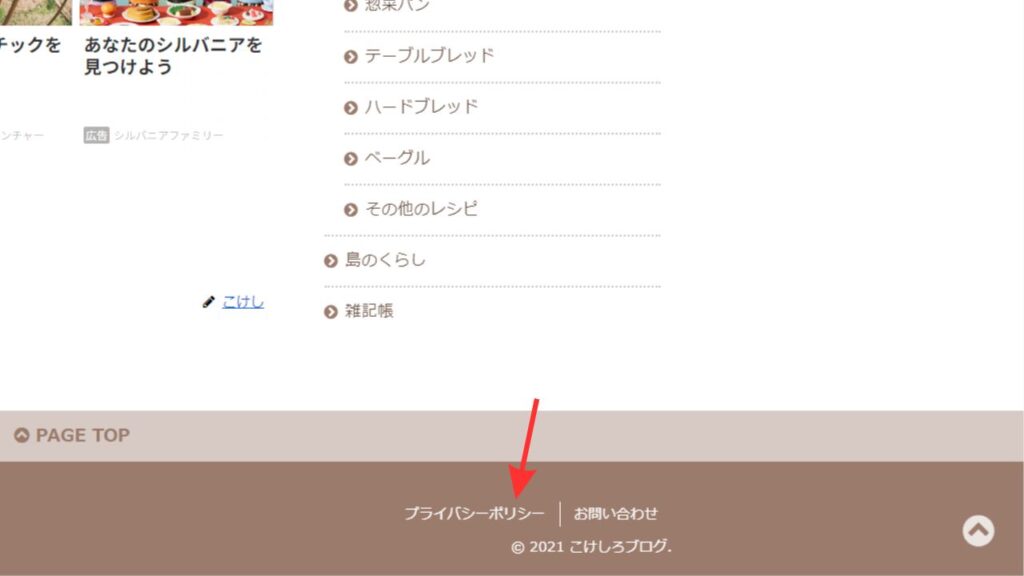
内容的に目立つメニューに載せるようなものでもないので、わたしのブログではブログの一番下に設置しています。
これと同じように設置していきましょう。

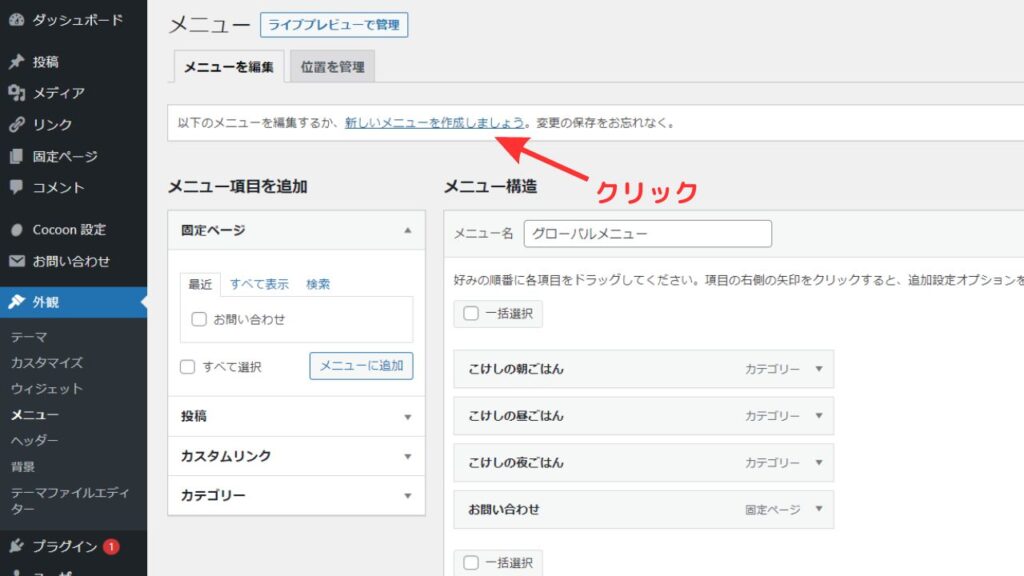
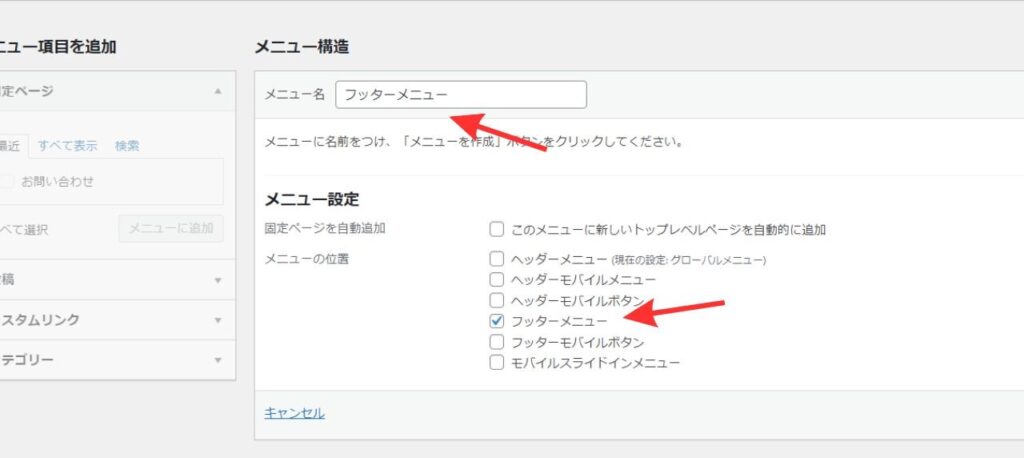
「外観」→「メニュー」と進み、新しいメニューを作成します。

メニュー名に「フッターメニュー」と入力し、下の同メニューのところにチェックを入れてメニューを作成します。

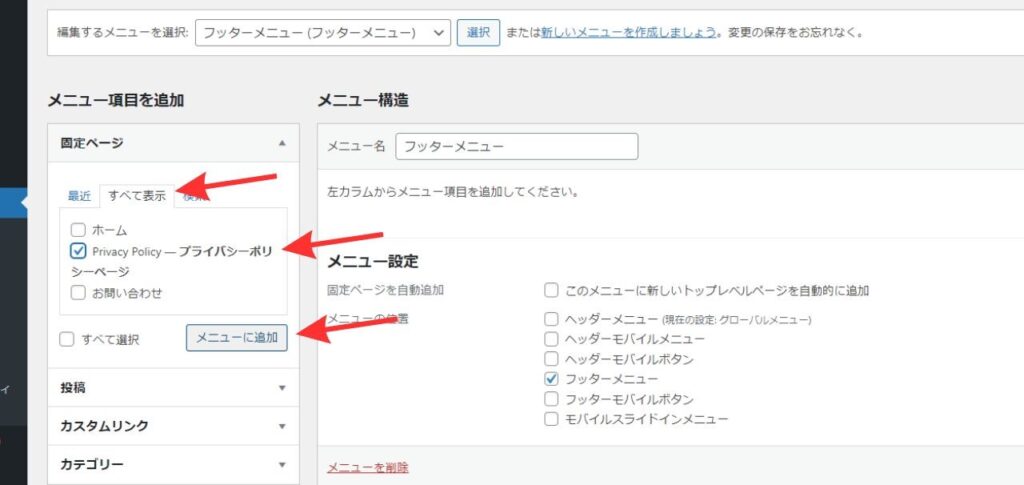
左のメニュー項目から、固定ページ内のプライバシーポリシーページを選択してメニューに追加します。
最後に右下の「メニューを保存」をクリック。

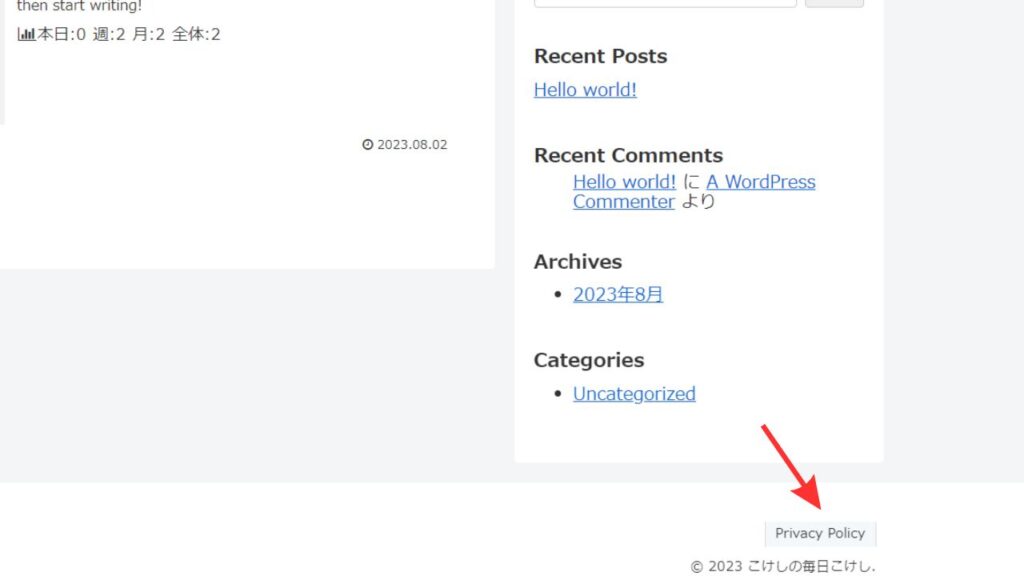
確認すると、一番下に設置できています!
(画像は下書きをそのまま入れているため英語です)
これでプライバシーポリシーの設定は完了です♪

投稿記事を書こう
新規記事の追加とタイトル入力

やっとブログが書けるよ~
ブログの基礎部分は大体できあがりました!
最後にブログのメインである「投稿記事」の書き方をご紹介します♪
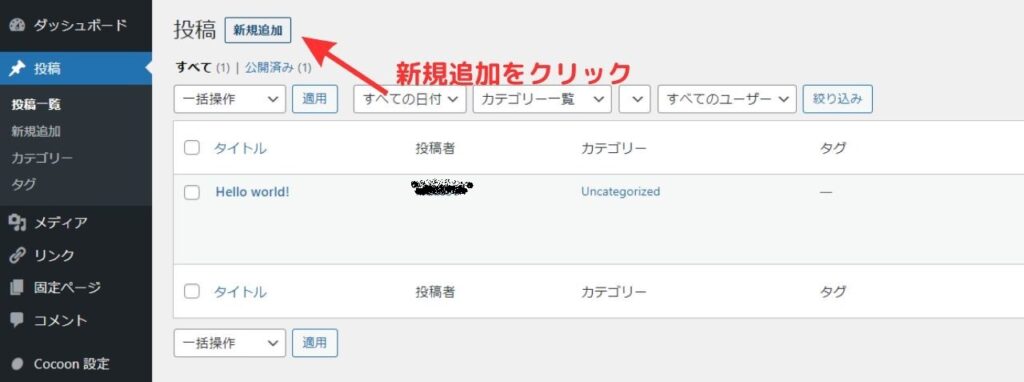
新しく記事を書くときは、「投稿」から「新規追加」をクリックします。

ブロックを追加して文章を書く
まず一番上に来るのが記事のタイトルです。
ここはクリックすればすぐに文字を入力できるので簡単ですね!
問題はその下からです。

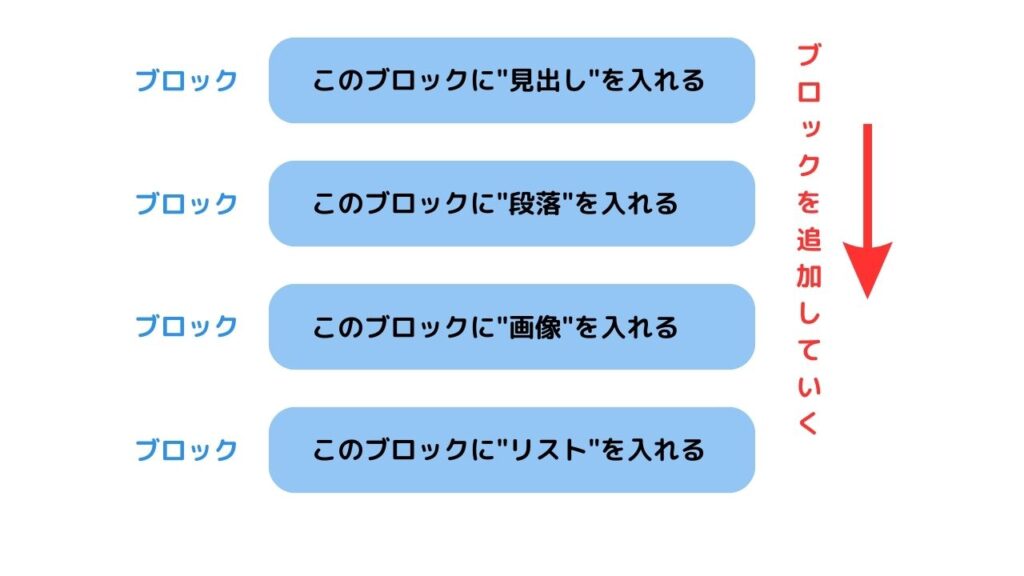
今表示されている画面の編集方法は「ブロックエディタ―」と言って、その名のとおり記事に「ブロック」を足していくことで記事を書くことができます。
イメージ的にこんな感じ⇩

ではまず、タイトルとその下に続く導入部分を書いていきましょう。
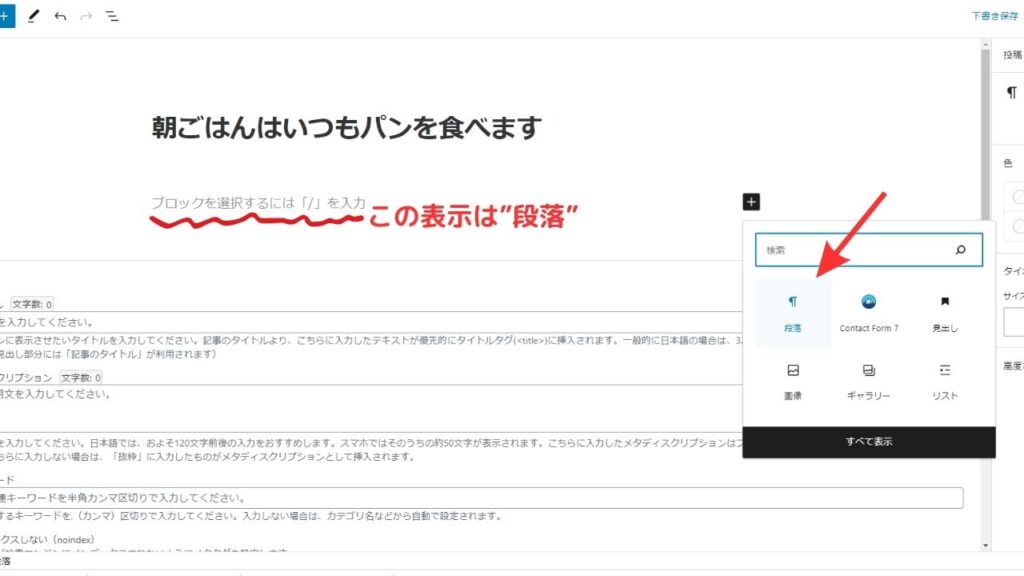
右の+マークを押して出てくる“段落”を押すと、赤線の部分と同じ表示が出てきます。
文字を入れたい場合はこの”段落”をブロックに追加して、中身を埋めていきます。

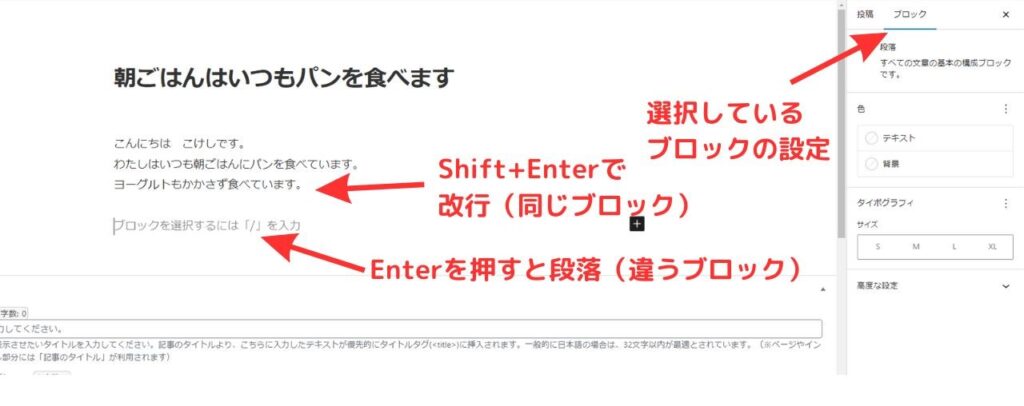
改行する時、“Shift+Enter”で改行すると同じ段落ブロックに入ったまま改行されます。
一方、Enterだけを押すと新しい”段落ボックス”が出てくるので、ここでブロックが変わることになります。
このように記事が“ブロック単位”で構成されていることが理解できるようになると、スムーズに記事が書けるようになりますよ😆
ちなみにブロックを選択している状態だと、右側にそのブロックの詳細設定画面が出てきます。
例えば”段落”であればそのブロックだけテキストの色を変えたり、背景に色をつけることができます。

見出しをつける
タイトルと導入文が書けたので、”見出し”を追加してみましょう。

見出しを追加すると文章が読みやすくなるよ!
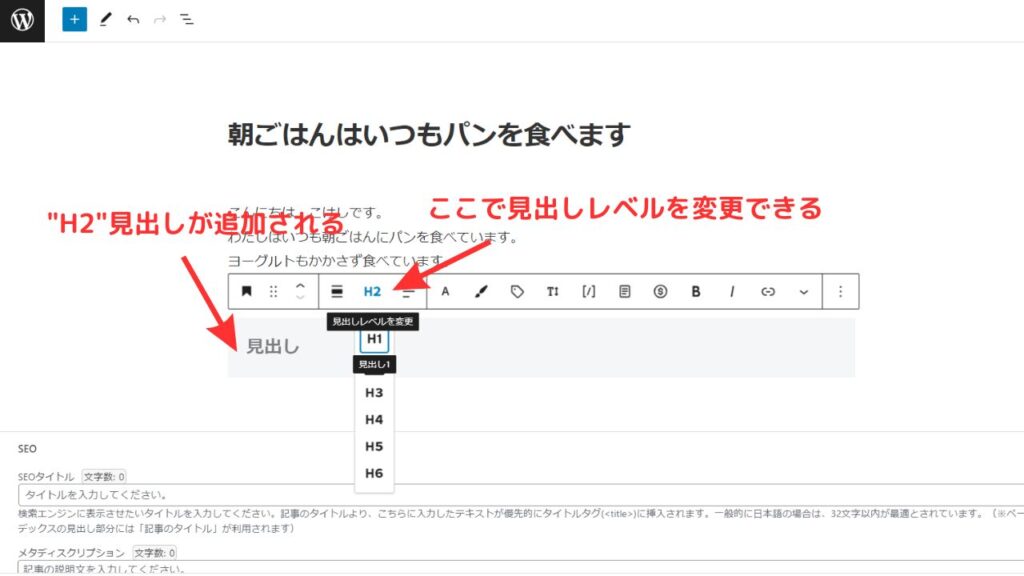
+マークを押して”見出し”をクリックします。
※右側に出てくるのはよく使うものだけです。そこにない場合は「すべて表示」をクリックして探してください。

“H2見出し”が追加されます。
見出しのH2、H3などの数字には意味があり、”H2″をクリックすると見出しレベルが変更できます。

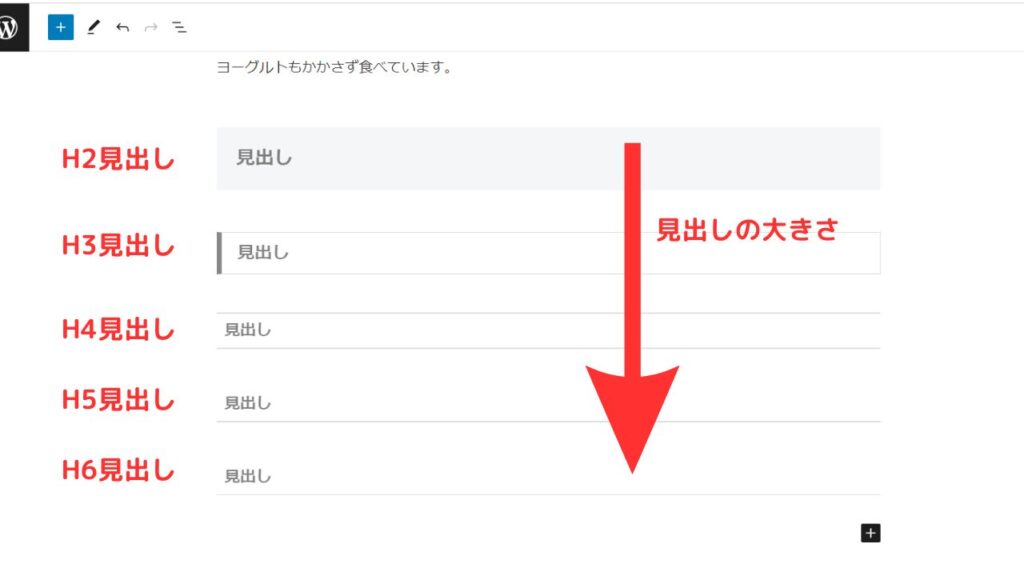
例としてすべての見出しを出してみるとこんな感じです⇩

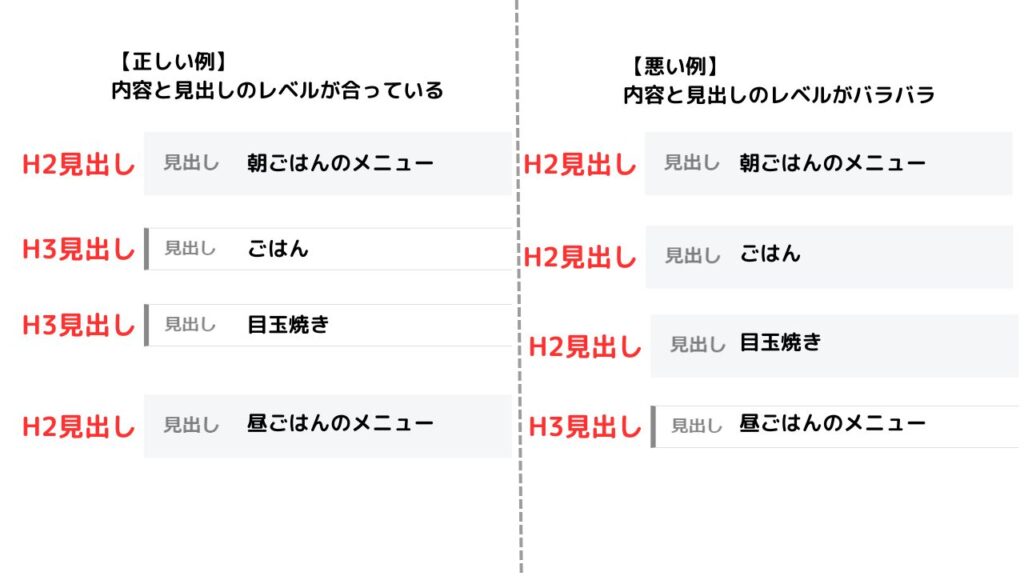
見出しの意味が同等なら同じレベルの見出しを。
より詳細を説明するような内容であれば小さい見出しを使うようにしましょう。
※適切に見出しが使われていると読みやすい記事と判断され、Google神にも喜ばれます(笑)


“H1″見出しは「タイトル」のことだから、記事中にはH2以下のものを使ってね!
画像を入れる
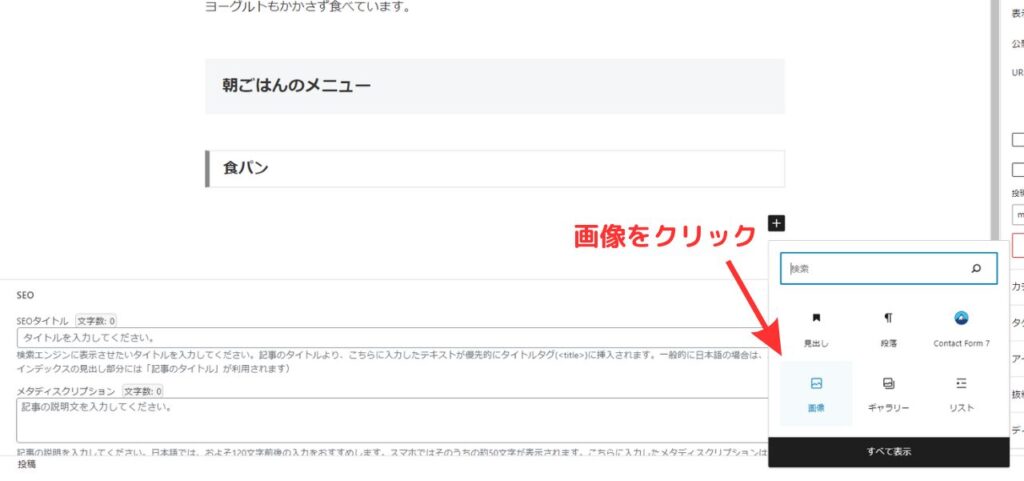
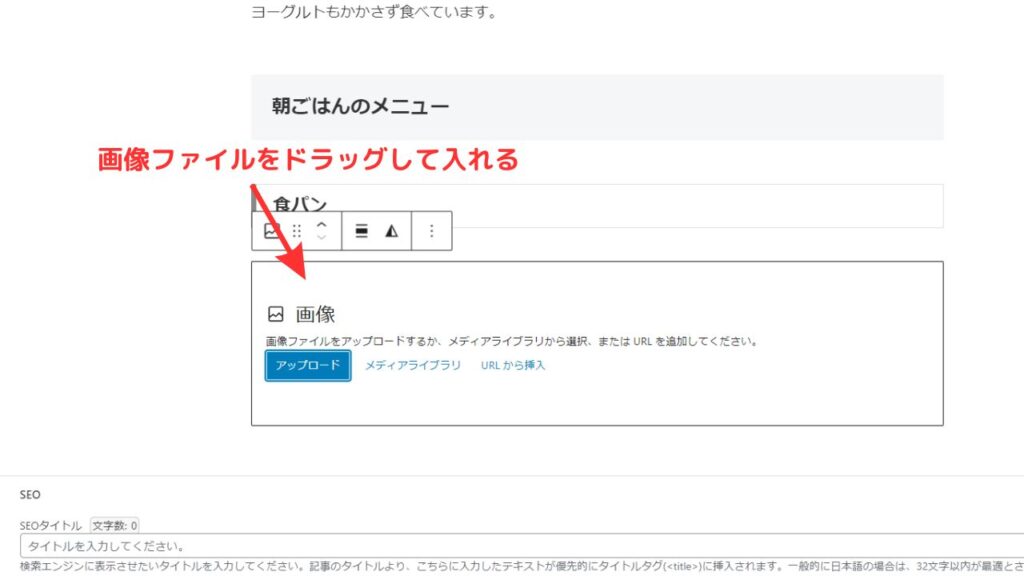
次は画像を入れてみましょう📷
+マークを押して「画像」をクリック。

画像の入れ方は3つ。
① ドラッグして入れる
② アップロードからファイルを選択して入れる
③ メディアライブラリを開いて、そこに入れてから選択する

“メディアライブラリ”はブログ内に入れた画像が全て保存されている場所で、画像の切り抜きなどの簡単な編集や画像の削除はここで行えます。
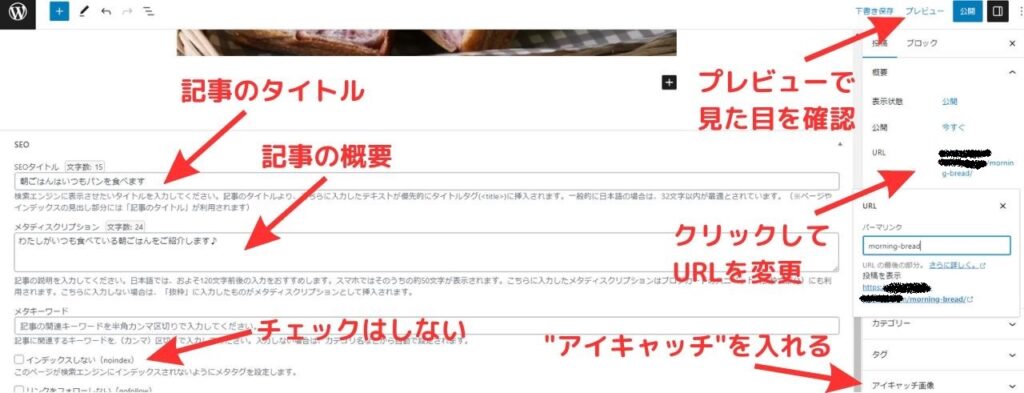
細かい設定をして公開する
記事が書けたら、公開前に細かい設定をして最終チェックです✨
① SEOタイトルに記事のタイトルを入れる
② メタディスクリプションに記事の概要を入れる
③ インデックスしないにチェックがついていないことを確認
④ アイキャッチ画像からアイキャッチ(記事のメイン画像)を設定
⑤ URLをローマ字か英語に変更
⑥ プレビューで見た目を確認
⑦ 公開する

これで記事が公開できました✨
公開した後に記事を書きなおしたら、右上の「更新」を押して記事を更新しましょう。
まとめ
ブロックエディタを使った基本的な記事の書き方をご紹介しました😊
ブロックの種類は本当にたくさんあるので、とにかく色々と使ってみてください!
最初はいちいちブロックの意味がわからないと思いますが、大丈夫です。すぐ慣れます👍
自分の記事がネット上に公開されて、検索して出てくると感動ですよ~🤗
では⇩の”ブログの始め方”の記事に戻ってくださいね~
ブログ村ランキング参加中!
クリックして応援してね~
にほんブログ村