各SNSにパン載せてます♪遊びに来てね~
どうも。こけしです😊
難しい初期設定が終わったので、いよいよブログの中身に入っていきましょう📝
ここではブログのデザインを整える設定方法を説明していきます。
ブログのデザインを整えよう
① ブログの”スキン”を決めよう
デフォルトの状態だと、ブログは「Hello world!!」というタイトルの記事が1記事入っているだけのほぼ真っ白なシンプルなデザインです。

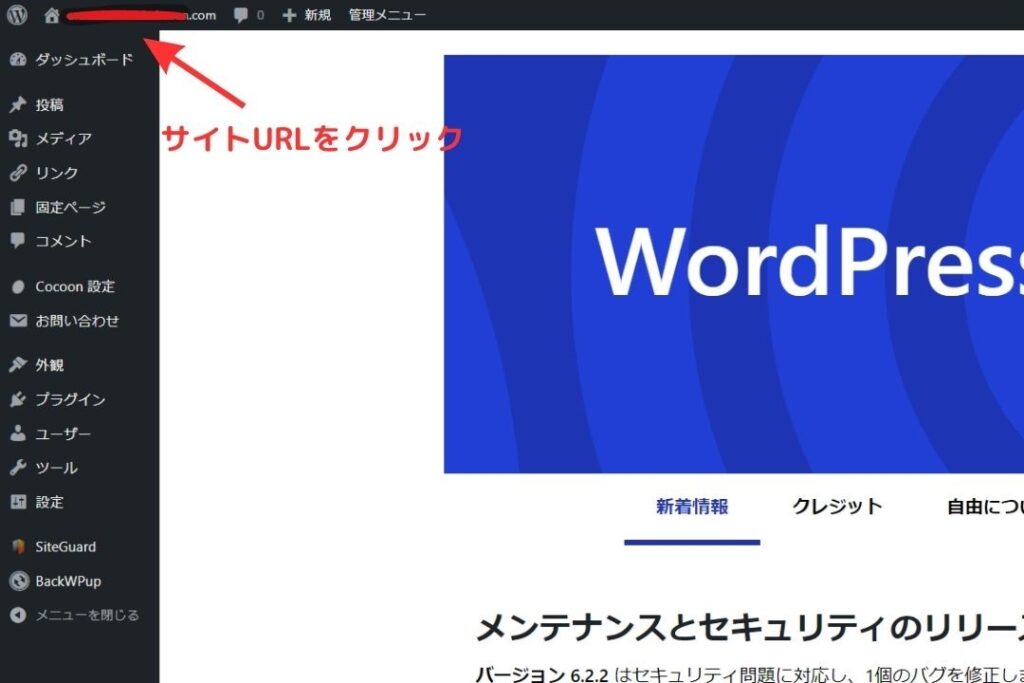
管理画面の左上のサイトURLをクリックすると、実際のブログが表示されるよ!
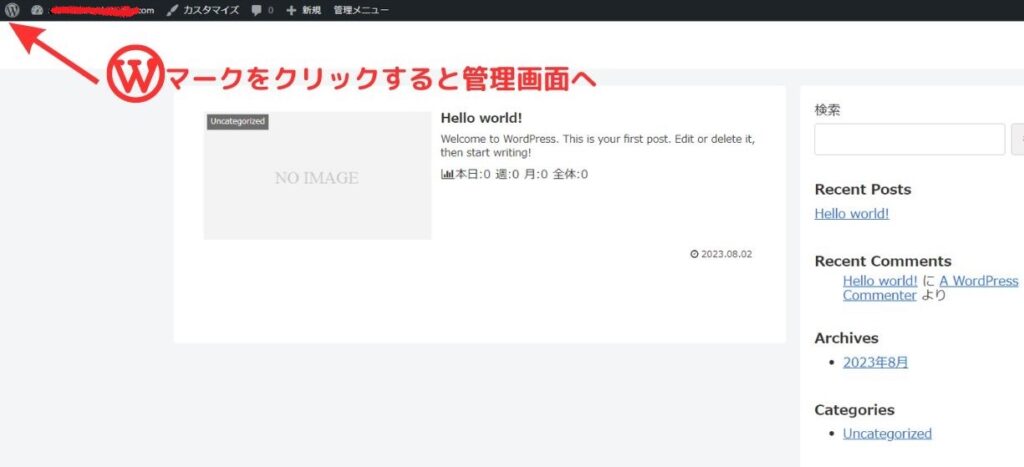
逆に管理画面に戻りたい時は、左上のWマークをクリックすると戻れるよ~

↓実際にネット上で公開されるブログ

このちょっと寂しいブログから自分好みのデザインにカスタマイズするためにまず決めたいのが「スキン」です✨
WordPressテーマに備わっている「着せ替えツール」のようなもの。
スキンを適用すると、ブログ全体の配色やパーツのデザインなどが変更されます。
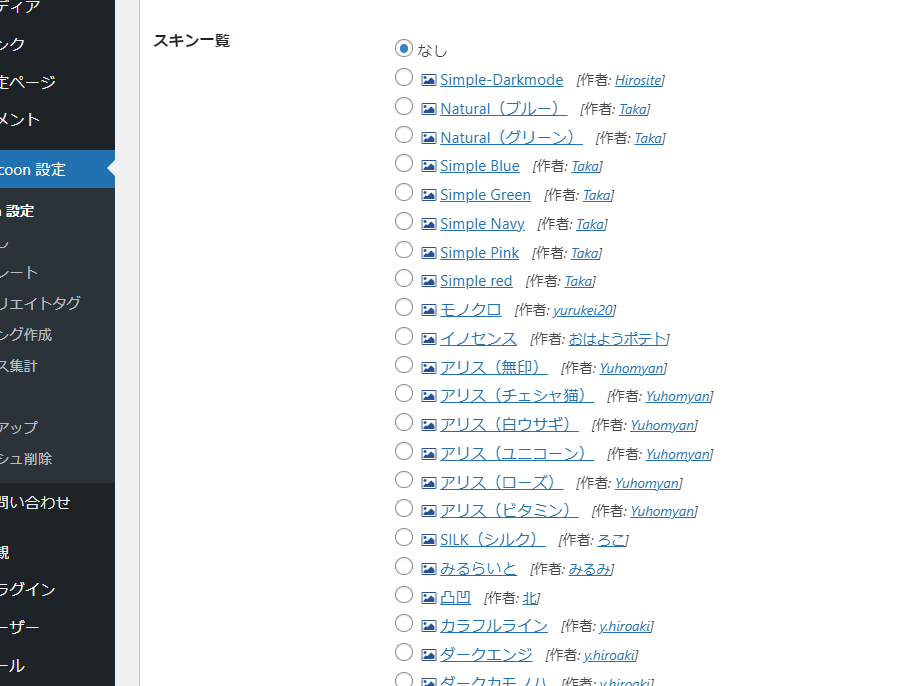
「Cocoon設定」をクリックすると「スキン」設定の画面が出ます。
スキン名の横の写真アイコンにカーソルを合わせると見本が表示されます。

気に入ったデザインを選んだら、一番下の「変更をまとめて保存」をクリック。
そうするとブログにスキンが適用されます。

スキンはいつでも変更できるけど、個別に色やフォントとか設定した場合はそれもリセットされてしまうので注意!
記事が少ないはじめのうちに色々と試してみるといいよ~
② ブログ名とファビコンを設定しよう
次にブログ名を設定します。
後から変更できるので、仮でも大丈夫です!
やり方だけ確認しておきましょう🤗
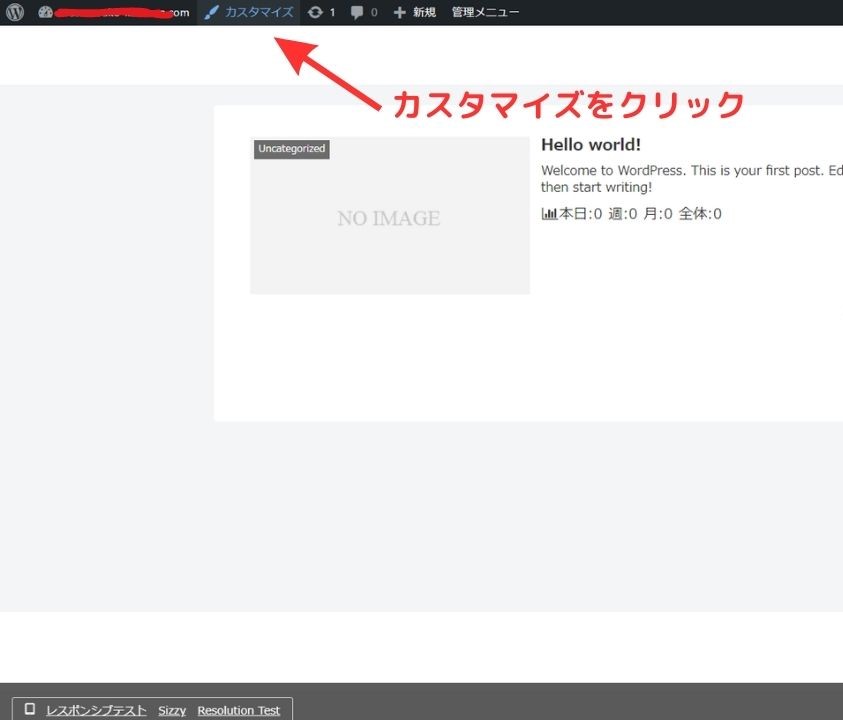
まず、管理画面の左上のサイトURLをクリックしてサイトを表示します。
表示できたら上のほうにある「カスタマイズ」をクリック。

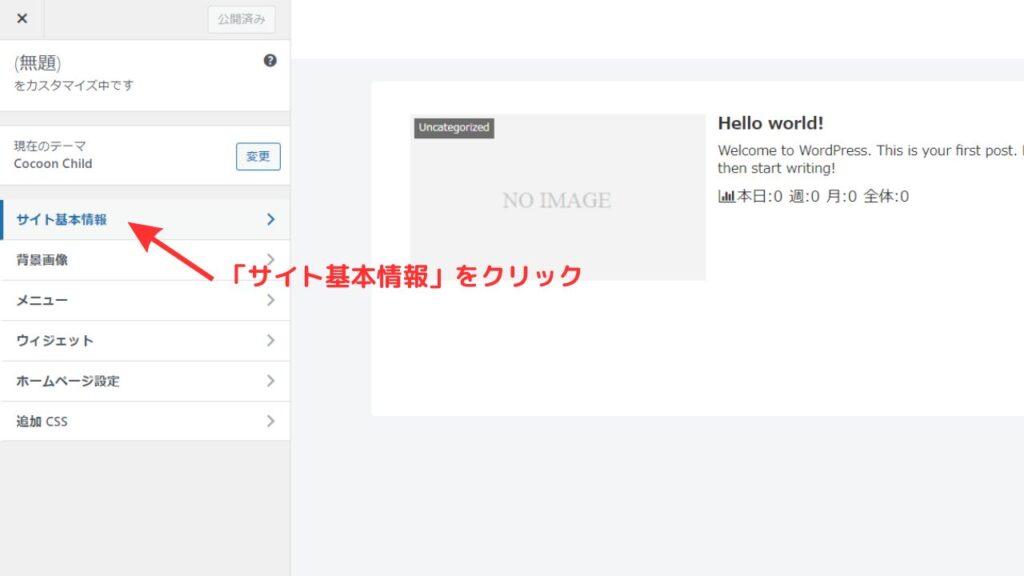
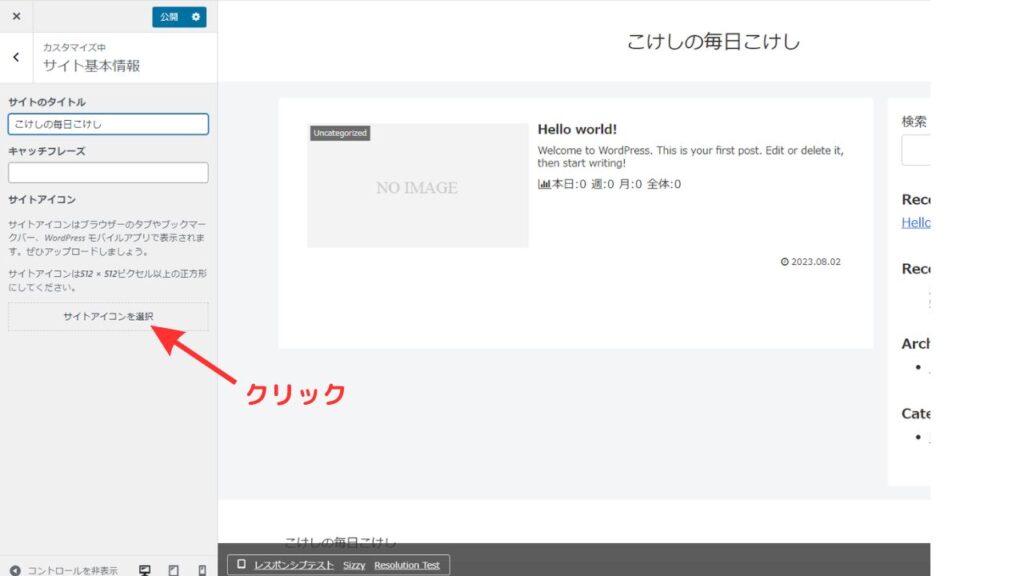
このような画面になるので、「サイト基本情報」をクリックします。

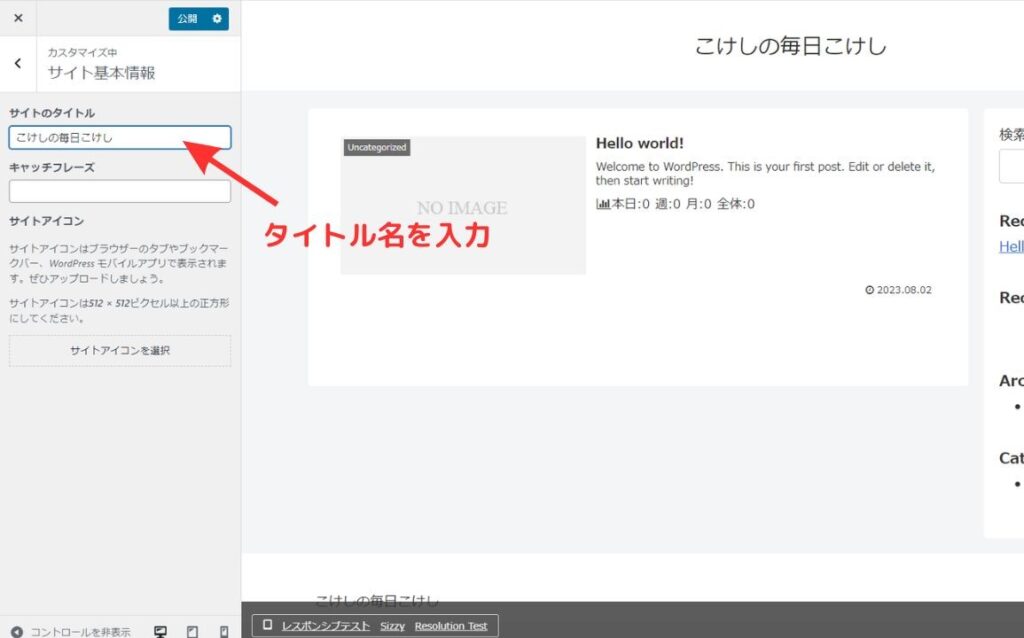
「サイトのタイトル」にブログ名を入力します。

初期設定だとブログの一番上に名前が出てくるはず!
入力したら上の「公開」を押して保存しましょう。

とりあえずここまででもいいのですが、せっかくなので「ファビコン」の設定方法もご紹介しておきますね!
「ファビコン」はサイトアイコンのことで、設定するとこんな風にページの横に表示されるようになります。

こけしのファビコンは「こけし」だよ~💕

検索ページで表示されたり、スマホのホーム画面にブックマークされると表示されたり。
設定していないサイトも多いですが、個性が出るし完成度も高く感じるのでぜひ設定しましょう!
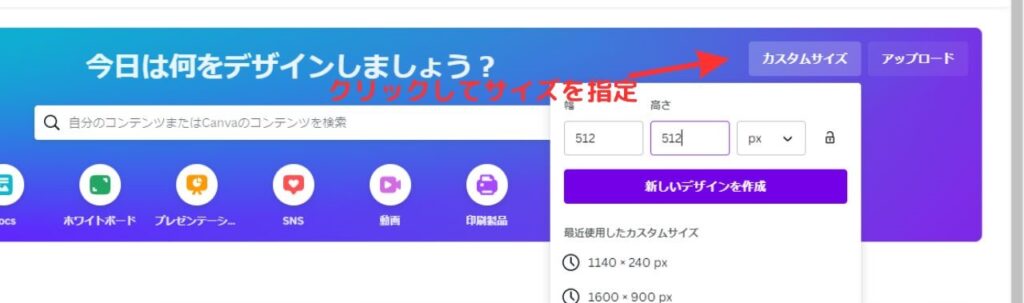
ファビコンに使う画像は“512×512ピクセル以上の正方形”と指定があります。
例えば画像作成ソフトのcanvaで作る場合、ホーム画面右上の「カスタマイズ」をクリックして、幅と高さを”512″に設定してデザインを作成します。
※canvaは無料でも使えます


こけしはブログのイラストを自分で書いているけれど、どうしても苦手ならココナラで作ってもらうという手もあるよ~🙌
いつも同じ人に頼めば統一感のあるブログになるね♪
ファビコンの画像が用意できたら、先ほどの画面の「サイトアイコンを選択」をクリックして、画像を入れましょう。

これでブログ名とファビコンの設定は完了です👍
③ ブログのヘッダーを作ろう
ヘッダーはブログの一番上に来る「ブログの顔」のようなもの。
ここを設定すると一気にブログっぽくなりますよ👀✨

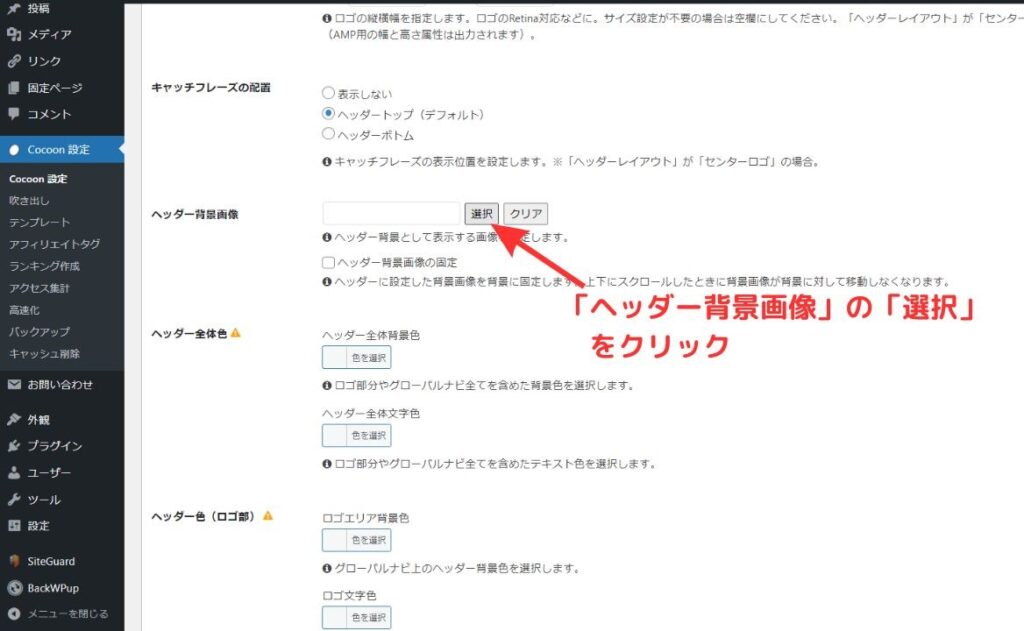
設定は「Cocoon設定」→「ヘッダー」で行います。
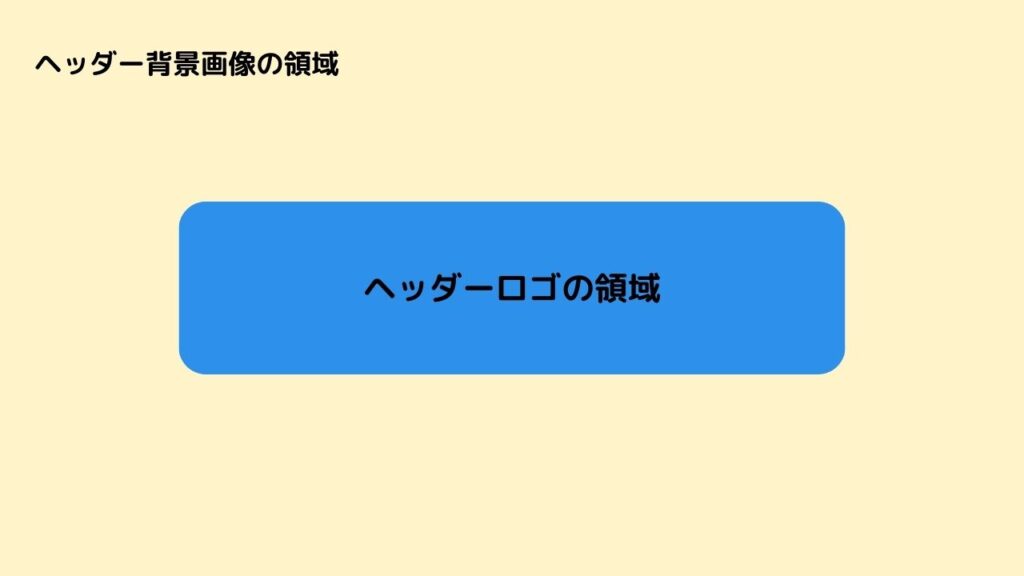
ヘッダーの部分に画像を入れる方法は「ヘッダーロゴ」として入れるか、「ヘッダー背景画像」として入れるか、どちらも入れるか、の3つです。
ヘッダー背景画像はヘッダーの部分全体、ヘッダーロゴはその上の中心部に重なるように表示されます。
イメージ⇩

イメージしやすいように、試しにヘッダー背景画像を入れてみますね。
「選択」をクリックすると、画像を入れる画面になるのでドラック&ドロップで入れます。

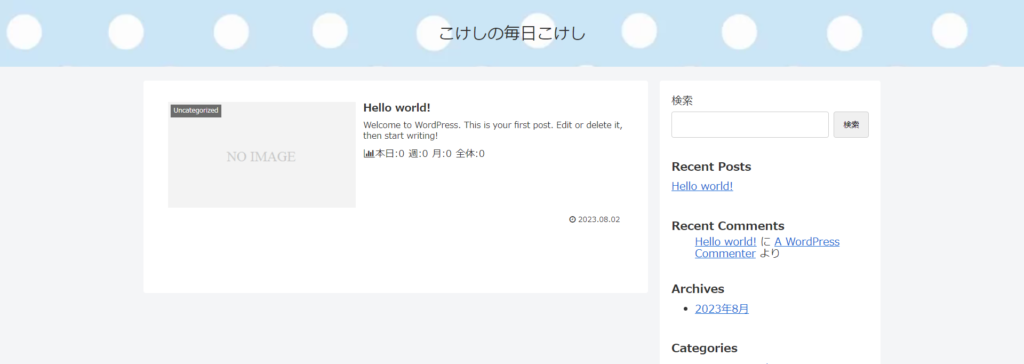
こんな感じ⇩の画像を入れてみました。
これで設定を保存してみると・・・

細っ・・・(笑)

ほとんど表示されていません💦
これだとバランスが悪いので、少し設定を変えてみましょう。
「高さ」の数値を300にしてみます。

だいぶいい感じになりました♪

こんな感じに、入れたい画像を入れて少しずつ設定を変えて調整してみてくださいね😊

パソコンとスマホだとブログの表示も違うので注意!
ちなみにこけしは、「ヘッダー背景画像」は入れずに「ヘッダーロゴ」だけ入れています。
サイズは幅1500×高さ500で作っていますよ(参考までに)♪
④ グローバルメニューを作ろう
次はヘッダーの下に表示される「グローバルメニュー」の設定方法です。

まずはグローバルメニューに載せる「カテゴリー」を作っていきましょう。
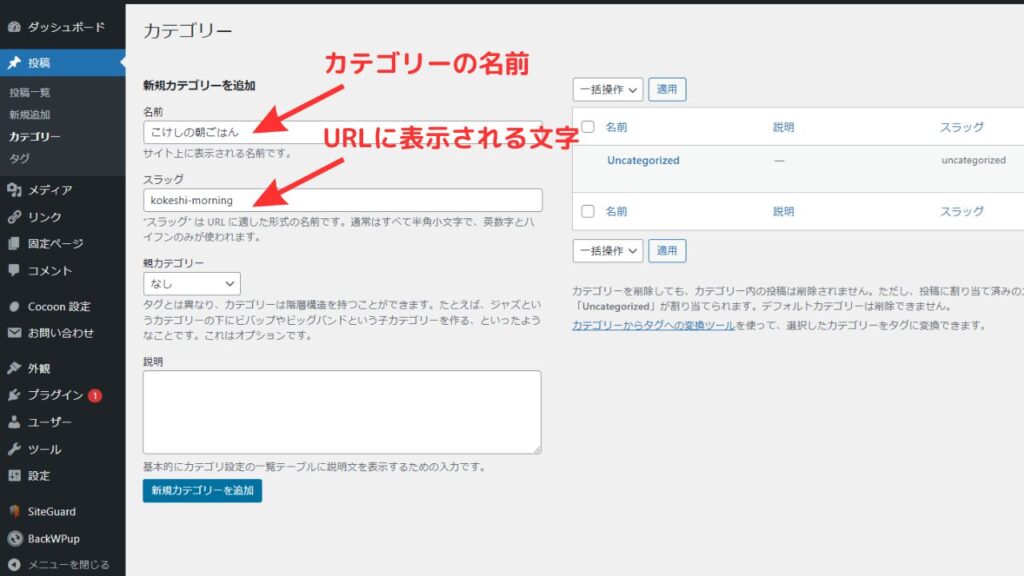
「投稿」→「カテゴリー」をクリック。
「名前」に「カテゴリーの名前」を入力し、「スラッグ」にはローマ字や英語で関連する短いワードを入れましょう。
スラッグはカテゴリーページのURLとして表示されます。
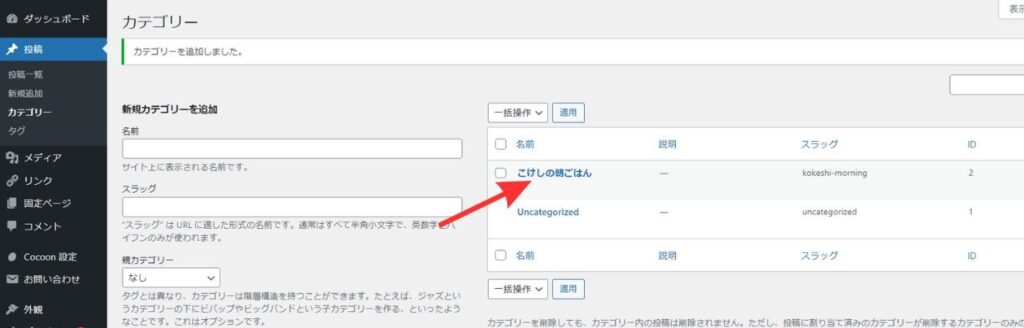
入力できたら「新規カテゴリーを追加」をクリック。
※初めからある「Uncategorized」は消せないので放置でOK

これで新しくカテゴリーが作れました!
ざっくりと「こんな感じの記事を書こうかな?」というのが決まっていれば、それに合うカテゴリーを作ってしまいましょう。

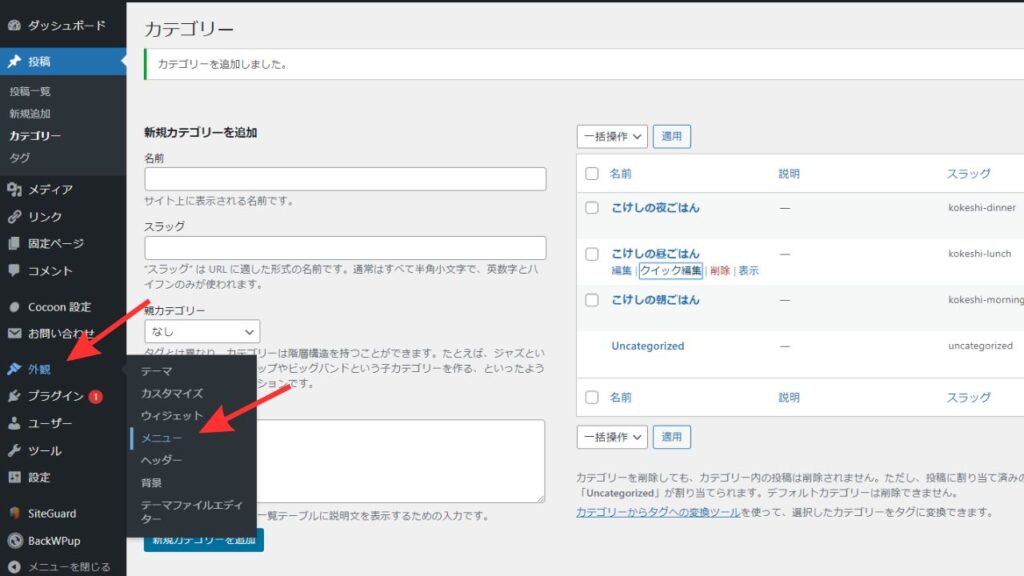
カテゴリーが出来たので、次にメニューを作ります。
「外観」→「メニュー」をクリック。

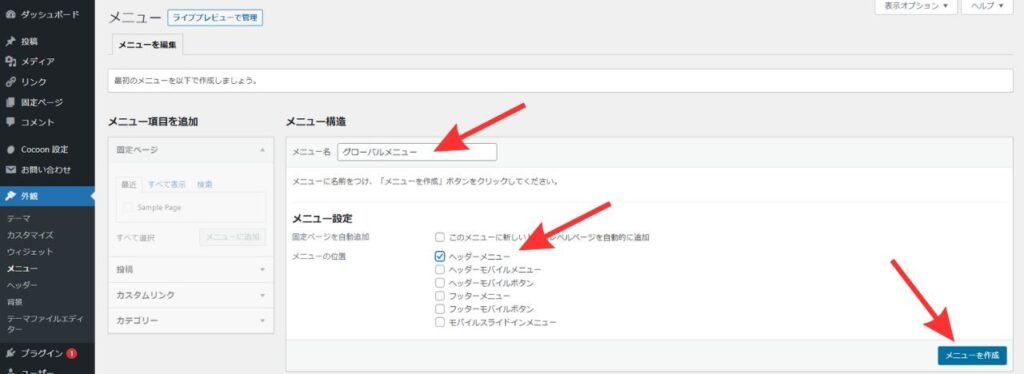
メニュー名に「グローバルメニュー」と入力します。

メニュー名は自分がわかればいいから何でも大丈夫👌
グローバルメニューじゃなくても「ヘッダー下のメニュー」とかでもいいんだよ~
メニュー設定は「ヘッダーメニュー」にチェックを入れましょう。
最後に「メニューを作成」をクリック。

これでメニューを入れる”箱”はできたので、ここに中身となる”カテゴリー”を入れていきます。
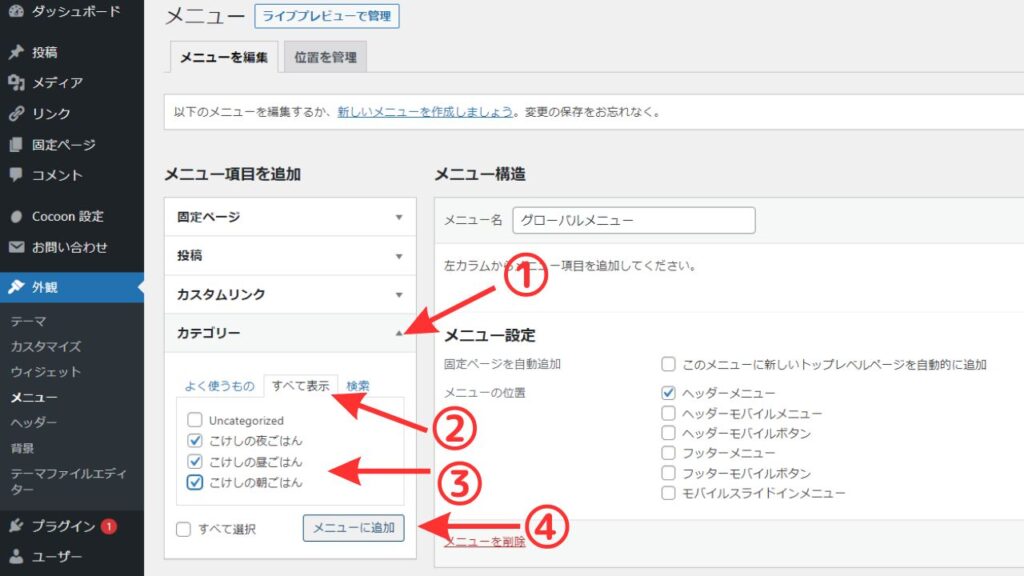
メニュー項目を追加の欄にある「カテゴリー」をクリックして、「すべて表示」をクリック。
さっき作ったカテゴリーにチェックを入れ、「メニューに追加」をクリックします。

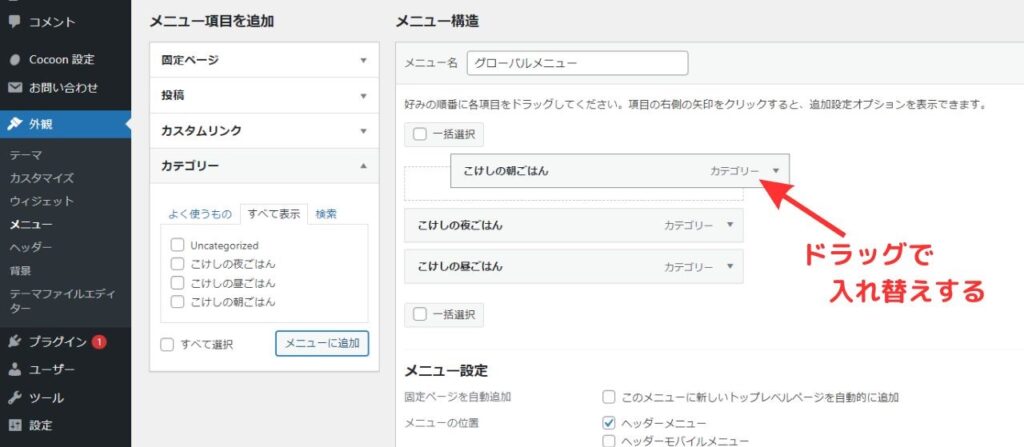
すると右側に追加されるので、順番をドラッグ(クリックしたまま動かす)して入れ替えます。
※上から順に、グローバルメニューの左側から表示されます。
入れ替えができたら右下の「メニューを保存」をクリックします。

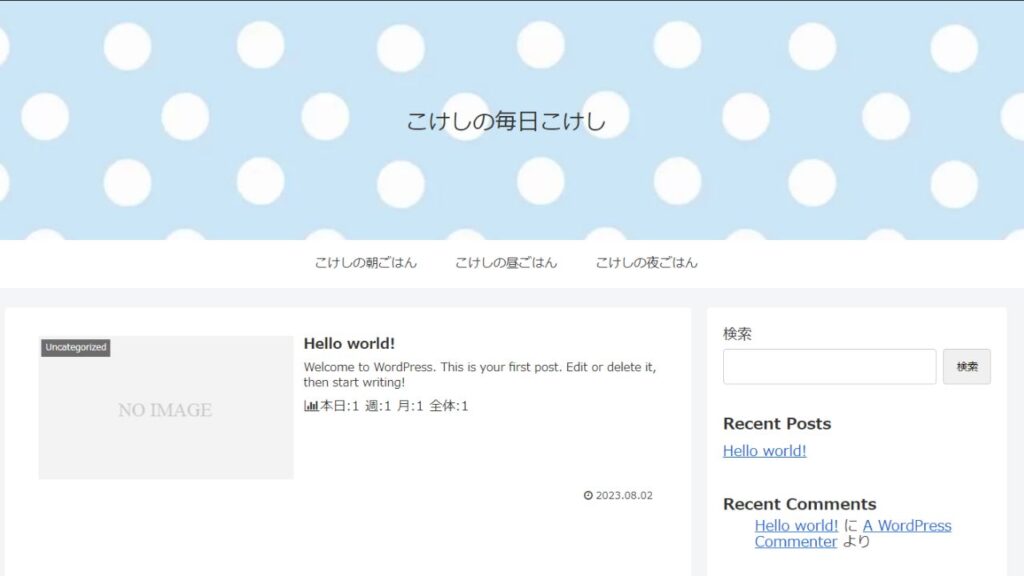
サイトを表示して確認してみると、こんな感じでグローバルメニューができているはずです♪

まとめ
最低限このデザインを設定しておくと、ぱっと見で「ブログ感」が出ます😆
ブログのカスタマイズ方法は本当にたくさんありますし、「Cocoon カスタマイズ」とかで検索すると情報も出てきます。

自分だけのかわいいブログを作ろう~💗
では⇩の記事に戻って続きの作業へ行きましょう!
ブログ村ランキング参加中!
クリックして応援してね~
にほんブログ村